Mise en service des commentaires
Il suffit d’activer ce plugin pour qu’il remplace aussitôt le traditionnel #FORMULAIRE_FORUM de SPIP par un formulaire de commentaires simplifié, et l’habituel <INCLURE{fond=inc-forum}{id_article}> des squelettes par défaut de SPIP, par une liste de commentaires.
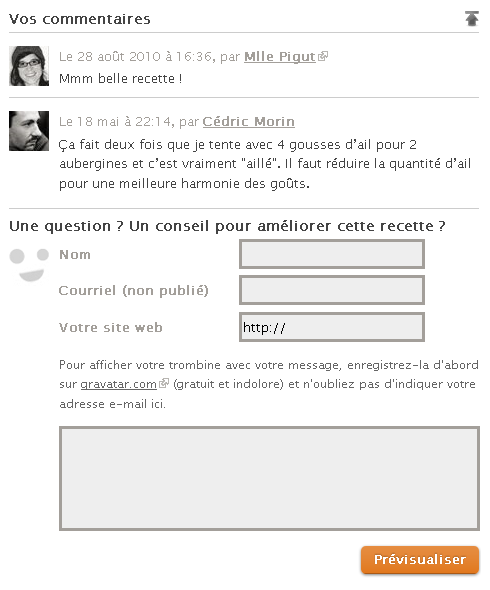
Autre possibilité : insérez <INCLURE{fond=comments}{id_article}> [1] dans votre squelette article.html pour afficher d’un coup les commentaires suivis du formulaire de réponse, avec les flux d’abonnement.
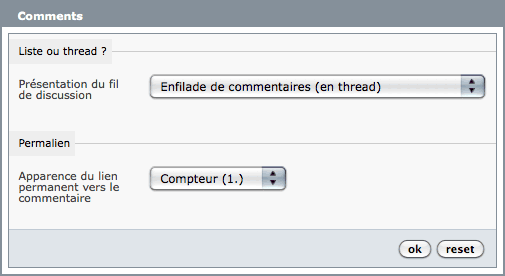
Vous pouvez modifier quelques paramètres via le panneau de configuration dédié : affichage en liste à plat ou en enfilade (thread), apparence du lien permanent, etc.

Pour tout autre personnalisation, il faut intervenir dans les squelettes. Voir alors « Inclusions du plugin Comments ».
Quelques caractéristiques
- Ce plugin est la version suivante de « Comments 1 pour SPIP 1.9 » qui n’est donc plus maintenue.
- L’affichage des gravatars n’est plus effectué par cette version, puisque délégué au plugin dédié « Gravatar ».
- Cette version propose deux flux de syndication (RSS et Atom) d’abonnement aux commentaires (presque aussi bien que dans SpipClear).
- Chaque commentaire est microformaté (selon hReview).
- Le formulaire de commentaire est le traditionnel
#FORMULAIRE_FORUMde SPIP, légèrement simplifié (sans titre de message ni titre de lien [2] ) : il en propose donc toutes les fonctionnalités habituelles, paramétrables via les panneaux de config dédiés de SPIP. - À partir de SPIP 2.1, les URLs des messages sont constituées d’ancres de type « comment324 » et non plus « forum324 ». Les anciennes URLs restent bien évidemment fonctionnelles.
- À partir de SPIP 2.1, ce plugin affiche des boutons d’admin (visibles des seuls admins connectés) sous chaque commentaire, qui permettent de modérer directement dans le fil de la discussion.
Habillage graphique des commentaires
Pour ne pas gêner la personnalisation graphique, les commentaires ne sont pas stylés par défaut, mais dotés de nombreux sélecteurs CSS à la nomenclature cohérente et homogène. Tous sont préfixés de « comments » généralement au pluriel. Par exemple :
.comments { ... }
.comments .comments-list { ... }
.comments .comments-list .comment-li { ... }
.comment { ... }
.comment .comment-meta { ... }
.comment .comment-meta a.permalink { ... }
.comment img.avatar { ... }
.comments .comment-form { ... }Si elle est présente (dans le répertoire css de votre dossier squelettes), ce plugin insère automatiquement la feuille de style comments.css.
Plugins recommandés en complément
- Gravatar : pour afficher la trombinette des auteurs en vis-à-vis de leurs commentaires, y compris en prévisualisation.
- Notifications : pour pouvoir être automatiquement notifié par courriel des nouveaux commentaires.
- NoSPAM : pour limiter les SPAMs, comme son nom l’indique, sans emmerder les internautes par un captcha.
Exemples
En attendant vos magnifiques captures d’écran, découvrez ce plugin en service sur ces sites : en liste simple (avec ou sans ancre) sur cuisine-libre.fr et romy.tetue.net, en thread sur zzz.rezo.net et ici sur spip-contrib, en thread paginé, avec possibilité de répondre directement dans le fil de discussion.

Évolutions souhaitables (todolist)
Ce plugin est développé publiquement sur la zone et espère évoluer, notamment en proposant quelques paramétrages supplémentaires comme le choix des champs obligatoires (pseudo, courriel), en distinguant les messages postés par les auteurs de l’article et surtout en donnant la possibilité aux internautes de s’abonner par courriel à chaque fil de discussion, au cas par cas... Voir : « Plugin Comments : notes de développement ».

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
