Raison d’être
Le système a été conçu pour une association qui propose des formations régulières (env 4 par ans). Ces formations demandent une inscription préalable. La personne qui s’inscrit doit remplir les mêmes informations pour chaque session. Par ex :
- coordonnées ;
- tarifs ;
- compétences ;
- modalités de logement et de transport ;
- etc.
Il existait deux possibilités pour gérer les inscriptions à des événements, en plus du module d’inscription natif, mais limité, du plugin Agenda :
- le plugin Formulaire de participation avec Formidable, mais celui-ci ne permet de gérer l’inscription qu’à un seul événement, alors que nous souhaitions avoir un formulaire générique pour l’ensemble des occurrences de l’événement répété.
- le plugin Réservation d’événement, mais celui-ci possède une interface spécifique, alors que le salarié de l’association à l’habitude de Formidable.
C’est pourquoi nous avons créé une saisie spécifique qui permet de choisir entre un et n événements lors du remplissage d’un formulaire.
En tant que tel, il s’agit d’une simple saisie pour le plugin homonyme. Il peut donc être utilisée sans Formidable, à travers la balise #SAISIE.
Toutefois, le présent article se propose de montrer un cas concret d’application à travers le plugin Formidable [1].
La présente documentation est à jour de la version 3.31.0 du plugin Agenda.
Installation
La saisie est fournie avec la version 3.18.0 du plugin Agenda.
Jusqu’au 5 avril 2018, elle était proposé dans un plugin « Saisie événements » qui a été fusionné avec le plugin agenda, et n’est donc plus disponible [2].
Pour le présent tutoriel, vous aurez besoin du plugin Formidable.
Utilisation avec Formidable
Vous disposez lors de la configuration des champs d’un formulaire Formidable d’un nouveau type de champ : sélection d’événements.

Comme tous les champs d’un formulaire Formidable, celui-ci peut être configuré via une interface divisée en quatre onglets : Description, Utilisation, Affichage, Validation. Ces quatre onglets ressemblent à ceux des autres champs, et nous ne les détaillerons pas.
En revanche, trois onglets supplémentaire sont ajoutés :
- Présentation des évènements
- Choix des évènements proposés
- Gestion des inscriptions
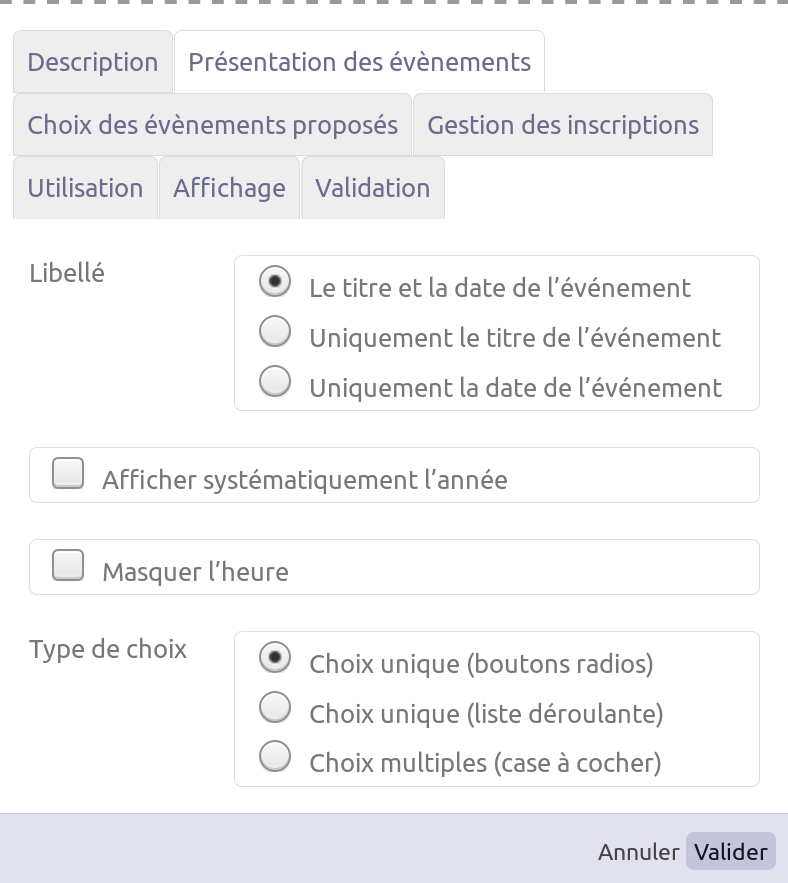
Présentation des évènements
Libellé
Les événements peuvent être présentés :
- avec juste le titre de l’événement ;
- avec juste la date de l’événement ;
- avec juste le titre et la date de l’événement.
Par ailleur :
- par défaut, l’année n’est affichée que si ce n’est pas l’année courante, on peut régler pour que l’année s’affiche systématiquement
- par défaut, pour les évènements avec horaire, l’heure est affichée. Il est possible de masquer l’heure.
Type de choix
La saisie permet de proposer les événements :
- soit sous forme de bouton radios : l’utilisatriceteur choisit un événement ;
- soit sous forme de case à cocher : l’utilisateurtrice choisit un ou plusieurs événements.
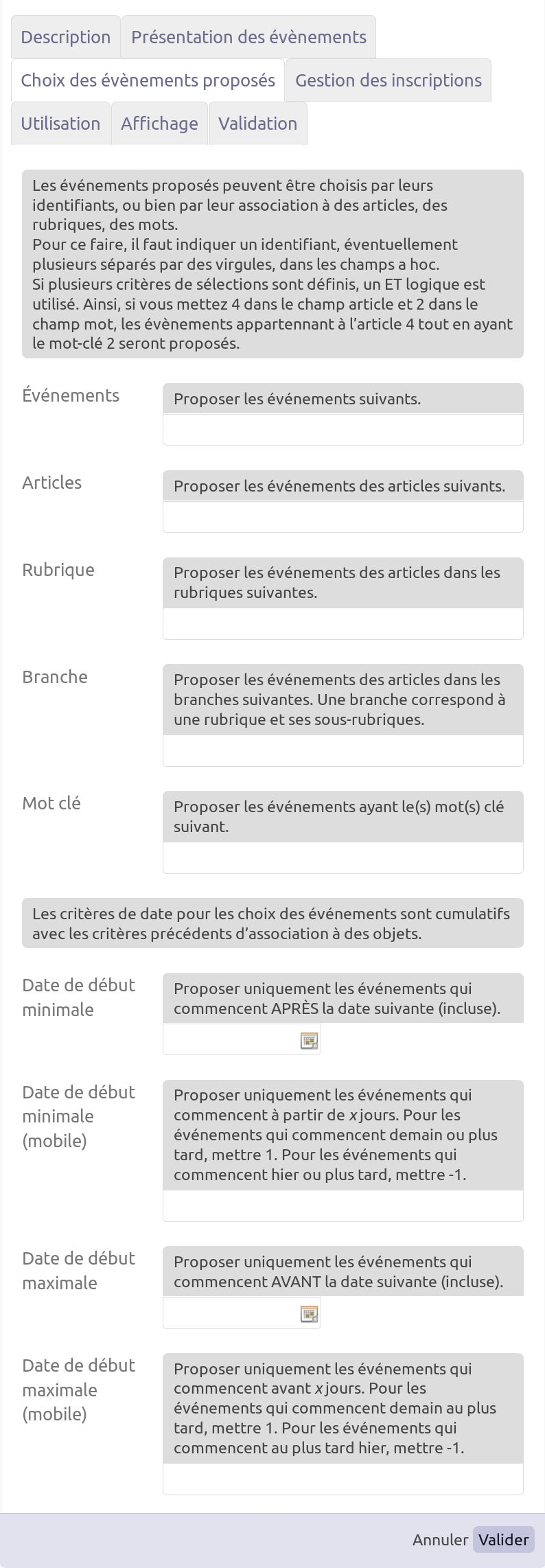
Choix des évènements proposés
Plusieurs critères de sélection sont possibles, ces critères sont cumulatifs : les événements qui seront proposés répondent à tous ces critères.
Lien à d’autres objets
Il est possible d’indiquer précisément les identifiants des événements que l’on propose. Toutefois, bien souvent on préférera sélectionner les événements en fonction d’un lien avec d’autres objets :
- événements associés à un article
- événements associés aux articles d’une rubrique
- événements associés aux articles d’une branche
- événements associés à des mots clé.
Par date
Il est possible de sélectionner les événements par date de début, selon quatre critères :
- une date de début minimum fixe : par exemple tous les événements qui commencent après le 2 janvier 2018.
- une date de début maximum fixe : par exemple tous les événements qui commencent avant le 31 janvier 2018.
- une date de début minimum variable : par exemple tous les événements qui commencent aujourd’hui, ou plus tard.
- une date de début maximum variable : par exemple tous les événements qui commencent d’ici un an.
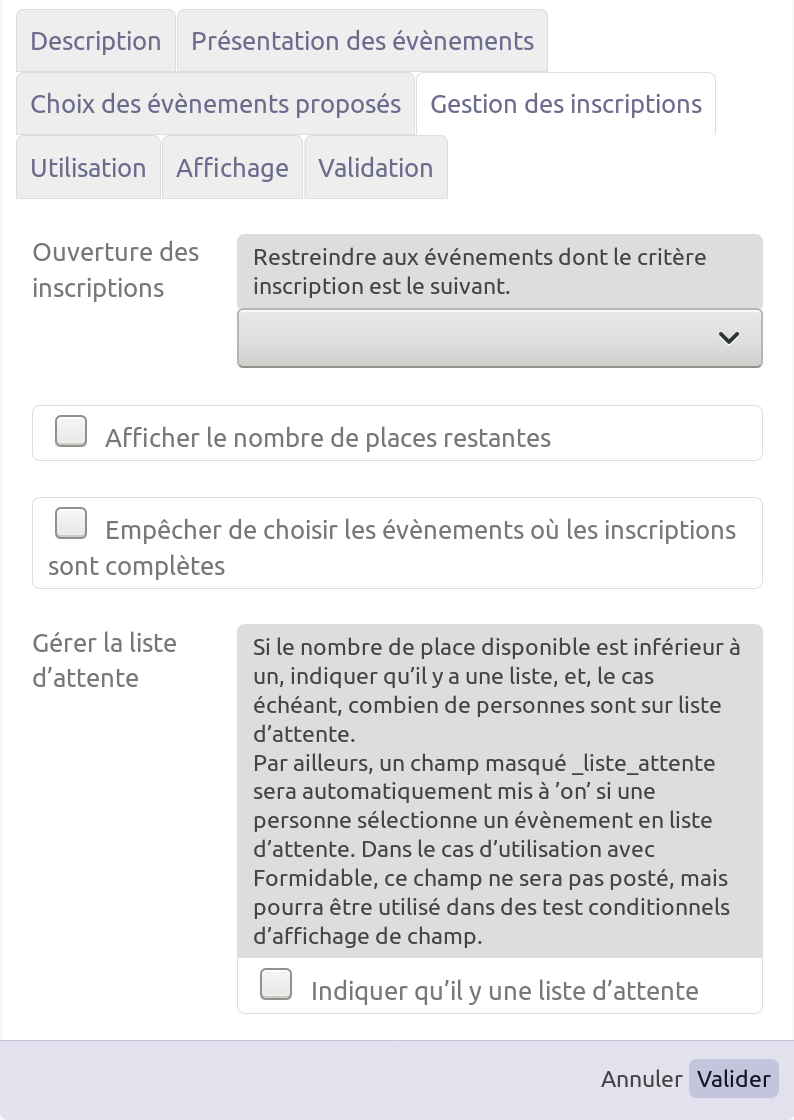
Gestion des inscriptions
La saisie permet également de sélectionner les évènements en fonction du nombre d’inscription, et aussi d’afficher le nombre de place restante. Cela peut être utilisé notamment en lien avec Formulaire de participation à un évènement avec Formidable.
- Une option de base permet de ne pas proposer les évènements dont les inscriptions sont closes (ou, réciproquement, de ne proposer que les évènements dont les inscriptions sont closes, ce qui a peut d’intérêt)
- Une option permet d’indiquer le nombre de place restantes dans la présentation des évènements
- Une option permet de faire que pour les évènements où les inscriptions sont complètes — c’est-à-dire où le nombre d’inscription est égale ou supérieur au nombre de place —, les évènements soient présentés, mais ne puissent être choisis par l’internaute.
- Plus subtile, une option permet d’afficher que la personne est sur liste d’attente, si elle choisit un évènement où le nombre d’inscriptions déjà enregistrée est supérieur ou égale au nombre de places. La petite subtilité de cette option est que, si l’internaute choisit un évènement avec liste d’attente, alors un champ caché <nom_de_la_saisie>_liste_attente est mis à on, ce qui permet de faire des affichages conditionnels, pour, par exemple, afficher une case à cocher pour valider le fait qu’on souhaite s’inscrire sur liste d’attente.
Note sur la manière dont sont stockés les événements
Une fois le formulaire validé, le ou les événement(s) sont stockés sous forme de leur identifiant numérique unique. Cela signifie deux choses :
- si le titre de l’événement ou sa date est modifié après coup, cela se verra dans l’enregistrement de la réponse ;
- il vaut mieux ne pas basculer un formulaire d’un mode « case à cocher » vers un mode « bouton radio ».





Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
