Présentation
Ce plugin permet d’insérer des graphes dans SPIP. Il inclut 6 types (courbe, barre, camembert, radar, doughtnut) ainsi qu’une solution pour les vieilles versions d’Internet Explorer.
Ce plugin utilise la bibliothèque javascript http://www.chartjs.org/ crée par Nick Downie.
Basé sur HTML5
Chart.js utilise le javascript et repose sur le tag HTML5 canvas. Il est compatible avec tous les navigateurs modernes et offre un support polyfills pour IE7/8.
Il est aussi responsive par défaut.
Simple et flexible
Chart.js ne dépend pas d’une autre librairie et il est assez léger une fois compressé.
Installation
Le plugin est répertorié dans le dépôt proposé par défaut : « SPIP-Zone - Plugins ». Aussi, il est installable depuis la page Gestion des plugins, onglet Ajouter des plugins si vous avez activé ce dépôt. Pour le retrouver dans la liste des plugins, il vous suffit de rechercher "chartjs".
En cas de besoin, référez-vous à l’article dédié à ce sujet sur spip.net.
Une fois installé, vous pouvez consulter la page de démonstration spip.php?page=demo/demo_chartjs
Utiliser le modèle <chart>
Le plugin introduit un nouveau modèle pour insérer les graphes dans vos articles.
<chart|param1=...|param2=...>
Exemple : Modèle pour un camembert
<chart
|id=camembert1
|canvaswidth=250
|canvasheight=250
|type=pie
|labels=Tôkyô,Kyoto,Osaka,Chiba,Hiroshima
|data=10,32,50,25,5>Attention la syntaxe est précise, il faut être vigilant lors de la saisie des données.
- Chaque graphe doit comporter les attributs obligatoires id (unique), type
et data ou datasets - Pour les types Pie, Doughnut et PolarArea s’utilisent avec l’attribut data (tableau à 1 dimension)
- Pour les types Bar, Line et Radar s’utilisent avec l’attribut datasets (tableau à plusieurs dimensions). On utilise le mot réservé next pour séparer un jeu de données.
- Les chiffres à virgules sont à indiquer en notation anglaise (avec un point) :
3.14 et non 3,14
Syntaxe complète du modèle <chart>
Le nom des paramètres et leurs valeurs sont en anglais.
Paramètres obligatoires
| Paramètres | Exemple | Explications |
|---|---|---|
| type | pie | Type de graphique, choisir entre pie doughnut radar polararea bar line |
| id | camembert23 | identifiant du graphique, il doit être unique et ne pas comporter de caractères spéciaux |
| data | 30,50,100 | Données pour les graphes du type pie, doughnut et polarArea |
| datasets | 30,50,100 next 20,90,75 | Données pour les graphes du type bar, line et radar Pour séparer un ensemble de données, on utilise le mot séparateur next |
Paramètres facultatifs
| Paramètres | Exemple | Explications |
|---|---|---|
| labels | Jan,Fev,Mars | Légende |
| canvaswidth | 500 | Largeur du graphe. Exprimé en px |
| canvasheight | 500 | Hauteur du graphe. Exprimé en px |
| width | 45% | Largeur du conteneur du graphe. Valeurs possibles auto ou une valeur en unités em, px, % |
| height | auto | Hauteur du conteneur du graphe. Valeurs possibles auto ou une valeur en unités em, px, % |
| align | right | Alignement du graphe : left center right |
| class | no-print | Ajouter une classe supplémentaire au conteneur du graphe |
| colors | #E0E4CC,#F38630 | Jeu de couleurs personnalisé |
| fillopacity | 0.7 | Opacité du remplissage pour les graphes de type line, bar et polararea |
| pointstrokecolor | #FFFFFF | Couleur du point les graphes de type line et polararea |
| animation | true | Activer ou non l’animation du graphe |
| scaleFontSize | 12 | Taille de police en px |
| scaleFontColor | #666 | Change l’échelle de couleur de police |
| scaleOverride | false | Si true, le script tente d’appliquer l’échelle. Requiert les paramètres suivants |
| scaleSteps | null | requiert scaleOverride=true, Nombre de pas de l’échelle |
| scaleStepWidth | null | requiert scaleOverride=true, Valeur du pas de l’échelle |
| scaleStartValue | null | requiert scaleOverride=true, Valeur de départ de l’échelle |
| scaleLabelUnit | € | Uniquement pour les graphes de type line et bars, pour afficher l’unité à la suite de chaque label |
Usage avancé : utilisation dans des boucles SPIP
Il est aussi possible d’utiliser le plugin dans vos boucles SPIP pour créer des graphes avec des données dynamiques.
Dans ce cas on utilisera la balise #MODELE{chart} avec les paramètres requis.
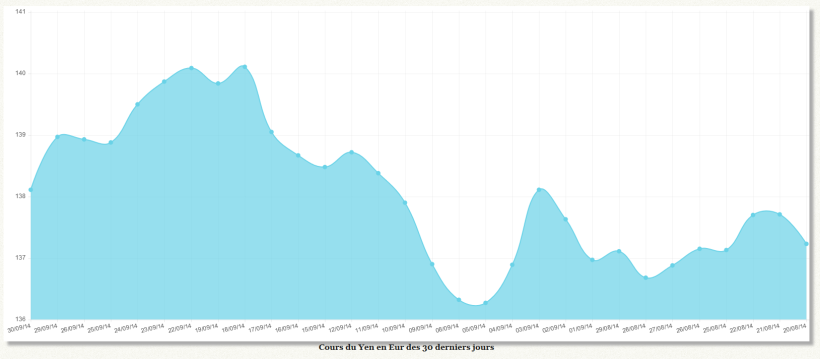
Exemple : afficher le cours du yen des 30 derniers jours.
#SET{data,''}
#SET{labels,''}
<BOUCLE_cours(DATA){source simplexml,http://www.ecb.europa.eu/stats/eurofxref/eurofxref-hist-90d.xml?#ENV{date}}{datapath root/children/cube/0/children/cube}{0,30}>
#SET{labels, #GET{labels}|concat{",",#VALEUR{attributes/time}|affdate{d/m/y}}}
<BOUCLE_yen(DATA){source tableau,#VALEUR{children/cube}}>[
(#VALEUR{attributes/currency}|=={JPY}|oui)
#SET{data,#GET{data}|concat{",",#VALEUR{attributes/rate}}
]</BOUCLE_yen>
</BOUCLE_cours>
#SET{data,#GET{data}|substr{1}}
#SET{labels,#GET{labels}|substr{1}}
[(#MODELE{chart}{id=coursduyen,type=line,width=auto,height=auto,canvaswidth=850,canvasheight=350,datasets=#GET{data},labels=#GET{labels}})]Affichera




Discussions par date d’activité
17 discussions
Bonjour,
J’ai essayé d’inclure le code présent dans Usage avancé : utilisation dans des boucles SPIP dans un article sur mon site (directement et dans la div class=« chartjs ») ainsi qu’en passant via un squelette et la balise inclure, mais sans succès.
Est-ce l’un de vous pourrait préciser comment incorporer un graphique faisant appel à une API (par exemple celui-ci) dans un article, en explicitant la marche à suivre ?
Versions : chart.js 2.1.2, Spip 4.2.2 avec une compatibilité forcée 4.1.0
Bonjour,
L’API donnée en exemple ne retourne plus rien en effet : http://www.ecb.europa.eu/stats/eurofxref/eurofxref-hist-90d.xml
Peut-être que l’adresse a changé, ou peut-être qu’il faut maintenant une clé…
Mais le principe est le même pour n’importe quelle API : il « suffit » de boucler dessus pour construire un tableau qui va agencer les données au format attendu par le plugin.
Et là tout dépend de l’API en question, selon qu’elle retourne du JSON, du CSV, etc.
Merci pour ta réponse ;)
Entre l’API qui ne fonctionnait plus (j’ai donc utilisé un fichier local pour mes tests), et ma mauvaise compréhension de SPIP (mélanger entre la rédaction d’articles et les fichiers html de spip, en voyant qu’il fallait utiliser le code dans « usage avancé » pour faire un modèle (dans modeles/), cf https://www.spip.net/fr_article3454.html si ça peut aider quelqu’un), ça ne pouvait en effet fonctionner.
J’ai réussi à faire un premier graphique, et maintenant, il ne reste donc plus qu’à persévérer pour l’améliorer et utiliser les données voulues.
Répondre à ce message
Je le met ici parce que j’ai cherché :
Pour entrer les labels de chaque jeu de données de graphique à barre, on utilise la variable « dataLabels »
Exemple :
Répondre à ce message
Nouveau blocage dans l’usage des graphiques : je ne parviens pas à afficher plus d’1 graphique par page.
Quand 2 graphiques figurent sur la page, un seul est visible.
En passant le pointeur sur les éléments de ce graphique, le second apparaît fugacement puis disparaît : le second graphique est bien calculé et est bien présent sur la page, mais il est affiché sous le premier qui le masque.
J’ai essayé d’insérer les 2 graphiques au sein d’une page HTML toute simple pour vérifier que mon squelette n’interférait pas : même résultat.
C’est vraiment super dommage.
Suis-je le seul à rencontrer ce souci ?
Bonjour,
Il faut passer à ton inclure id_chartjs=X avec un numéro unique de mémoire
Merci Pierre,
Tu parles de l’id des graphes ?
Si oui, mes 2 graphes ont déjà des id différentes.
Précision : le 2d graphe s’affiche par-dessus le précédent quelle que soit sa place dans le code ; même séparés par du contenu HTML (et même en toute fin du body) les 2 graphes superposés s’affichent à l’endroit où est codé le 1er graphe.
Bonjour,
Je n’ai pas le problème mais est ce qu’il ne manquerais pas des div au tour de chaque modèle ?
On peut voir le site ?
Voilà une page contenant 2 graphes.
Acces : invite / invite
Un grand merci à Pierre Kuhn qui a résolu l’affichage multiple de graphes, en y consacrant beaucoup de temps et de patience.
Le code suivant permet tous les affichages de graphes sur une même page :
Répondre à ce message
Re,
Là, je ne parviens pas à voir où changer la couleur les valeurs en abscisses et en ordonnées ; je suppute une liaison avec le thème installé mais comme cette couleur (un gris foncé) n’est pas visible sur les pages du thème, je me questionne.
J’ai changé toutes les couleurs dans la feuille de style lib/chartjs/samples/style.css , sans résultat.
Je sèche.
Le fichier plugin > chartjs > modeles > chart.html est en fait une documentation exhaustive de toutes les consignes de configuration qui me manquaient (et qui ne figurent pas dans la doc ci-dessus) !
Répondre à ce message
Salut,
Je découvre cette extension qui allume plein de petites lumières dans mes yeux !
Les tests dans un squelette avec des valeurs prédéfines fonctionnent parfaitement :
Je me lance pour de bon afin de calculer des fréquences de mots-clés présents sur des articles selon l’année de ces articles.
Sur un mot au hasard, mes 2 tableaux Occurrence et Année donnent par exemple :
Occurrence
0=> ,1
1=> ,1
2=> ,2
3=> ,1
4=> ,1
5=> ,1
6=> ,1
7=> ,2
8=> ,2
9=> ,1
10=> ,1
11=> ,1
12=> ,1
13=> ,1
Annee
0=> ,1980
1=> ,1982
2=> ,1984
3=> ,1986
4=> ,1987
5=> ,1988
6=> ,1989
7=> ,1993
8=> ,1995
9=> ,1996
10=> ,2006
11=> ,2007
12=> ,2013
13=> ,2021
Je pense avoir compris qu’il faut supprimer la 1re virgule du tableau, comme sur l’exemple sur le cours du yen.
Mais avec ce code, aucun affichage du graphe, rien, pas un pixel.
Je tente des trucs, dont :
Bref, je n’arrive à rien ; si vous avez une idée, je prends.
— -
Je me réponds, ayant trouvé une astuce fonctionnelle moins technique mais plus simple : insérer une bête boucle avec le critère
pour séparer proprement par des virgules les valeurs à passer dans le graphe, sans un avoir une en début ou en fin de liste.
L’appel du graphe donne ça :
Et merci encore pour cet outil génial !
Répondre à ce message
Hello,
Est ce qu’il ne serait pas temps de passer à la version stable 2.9.3 de la librairie sachant que la 3.0.0 est en pré-release ?
Oui volontiers ... Tu t’en charges ?
Je pourrais mais comme je ne l’ai pas encore utilisé je pense que ça serait mieux si tu pouvais vérifier d’abord que ça fonctionne toujours.
Moi pareil, cela fait 6 ans que c’est codé.
Si l’article demo est fonctionnel, c’est bon.
Ok alors je regarderais et je tiens au courant.
Ça serait bien que le JS ne soit pas chargé par défaut sur toutes les pages aussi. Que ça soit une option éventuellement.
Voilà, il faudra que vous testiez les derniers commits.
Je suis passé en version 3.0.0-alpha.
Les scripts .js ne sont plus chargés par défaut partout (sauf si on le configure explicitement) (j’ai laissé le CSS par contre, car c’est juste quelques petites lignes).
Lorsqu’on appelle le modèle
<chart|>, ça charge automatiquement le script s’il n’est pas chargé (1 seule fois), à la manière qui était faite dans GIS.Faudra peut être en faire une version tagguée :)
La v2.0.5 est taguée avec la lib v3 en beta, mais l’état est toujours en dev (c’était surtout pour goony).
J’aimerais faire une dernière évolution avant de passer en test et documenter, si vous avez des avis n’hésitez pas : https://git.spip.net/spip-contrib-extensions/chartjs/issues/1
Répondre à ce message
Bonjour,
J’ai eu un souci pour intégrer la balise #MODELEchart dans une boucle MOTS.
En effet, l’id du Mot entrait en conflit avec l’id du graphique via #ENVid, qui me renvoyait le numéro de l’article au lieu de l’identifiant du graphique, d’où bug et pas d’affichage.
J’ai tourné ma boucle dans tous les sens, mais je n’ai pas trouvé de parade.
En attendant, j’ai triché en modifiant le fichier chart.html, en changeant la ligne :
par
Et du coup, au lieu de préciser un id en paramètre de mes graphs, je précise un chart_id et le conflit a disparu.
ça marche, mais je ne suis pas très sûr de mon coup. Si quelqu’un a un avis...
Merci pour ta contribution !
En effet, c’est nécessaire également chez moi, sinon il refusait d’afficher plus d’un graphique par page.
Répondre à ce message
Bjr
J’ai essayé un code que voici mais je ne comprends pas pourquoi ma valeur de Input ne passe dans ENV et puis SET ? Je ne reçois aucun msg d’erreur. Pouvez m’aider et me donner une explication ?
Répondre à ce message
Bjr
j’ai besoin de faire un graphique pie a partir d’article que je souhaite pouvoir sélectionner par Annee mais en saisissant par l’utilisateur l’année à présenté en graphe . Je ne vois pas la solution simple.
Répondre à ce message
Bravo pour ce plugin bien utile pour mettre des beaux graphismes. Ne dit-on pas qu’une belle image vaut mille mots ? Et là, c’est sans maux, tellement c’est simple !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
