Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
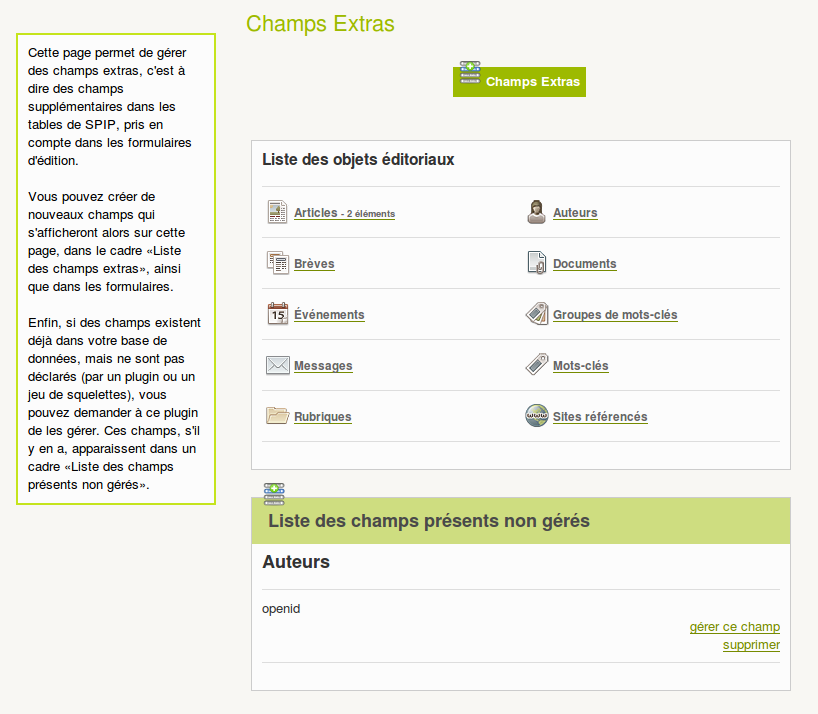
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
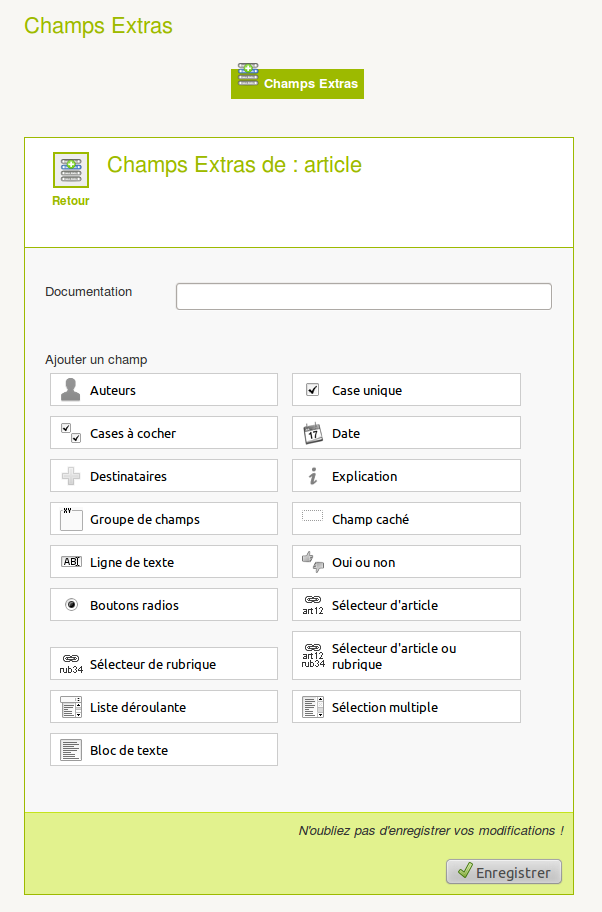
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
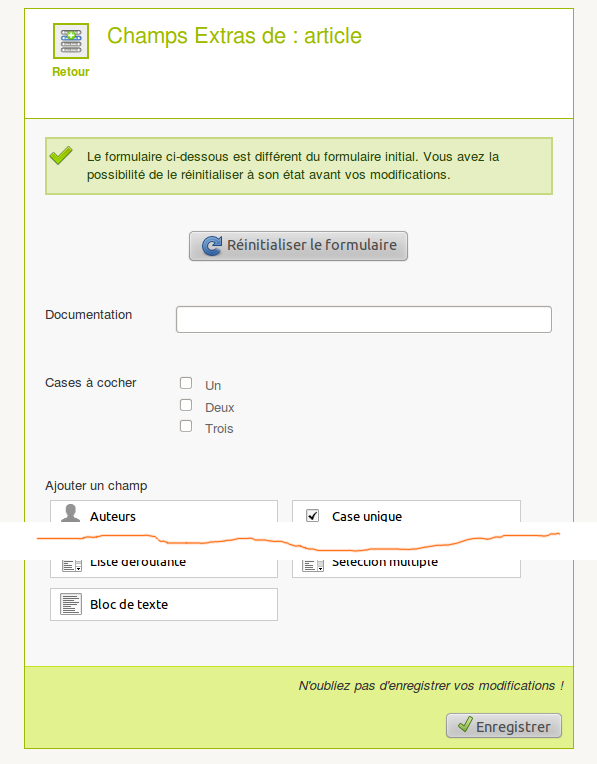
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
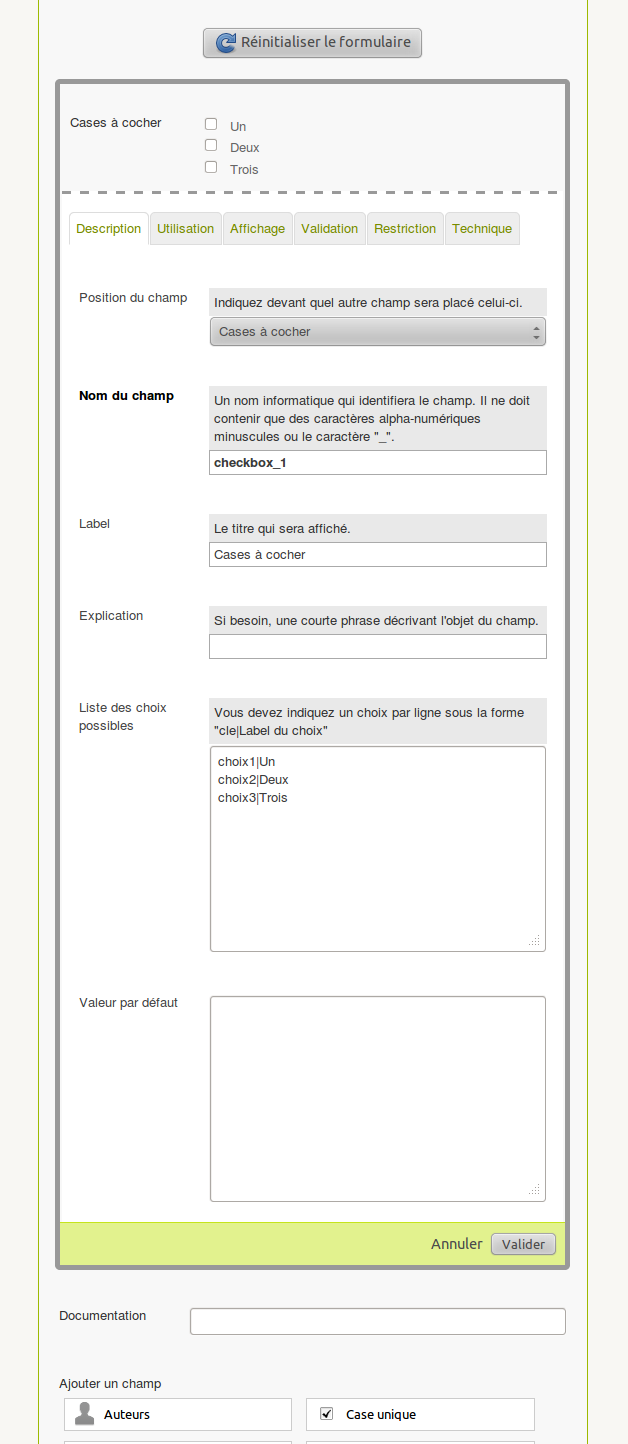
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
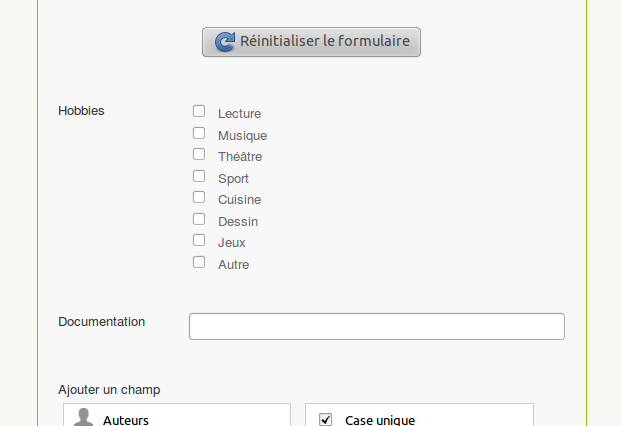
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

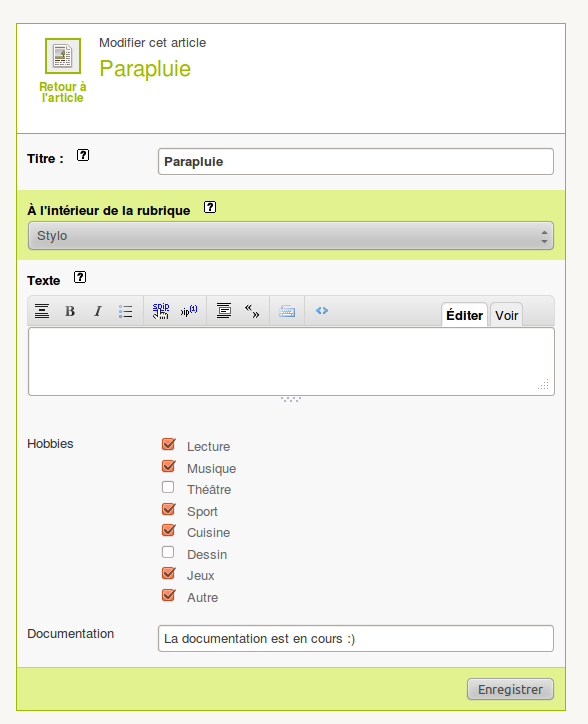
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
268 discussions
Bjr,
J’ai créé un slide diaporama... avec pour mot cles « SLIDE » (tt bête). Tous mes articles avec comme mot cles slide s’affichent.
Sur la table du plugin JobEmploi, j’ai ajouté un champs extra : Mots cle.
Jusque l’a tout marche sauf que dans la boucle de mon slide n’apparait pas les articles de la table JOBEmploi ?
Je suppose qu’il y a un lien MSQL mais je ne vois pas comment le mettre ?
Une petite aide pour maintenant et le futur... MERCI !
Répondre à ce message
Bjr,
Tjours avec CHAMPS EXTRA problématique pour configurer des champs. IMPOSSIBLE message : Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau.
J’essaye à nouveau rien je réssaye et j’ai le msg : Fatal error : Maximum function nesting level of ’100’ reached, aborting ! in C :\Users\Christian\Desktop\UwAmp\www\mefintra\ecrire\inc\utils.php on line 1500
Que dois-je faire ?
Merci pour les réponses.
A btôt.
Possible que ce soit dû à l’extension PHP xdebug.
Ajoute cette ligne dans ton fichier mes_options.php :
Merci, à priori cela marche... le msg semble avoir disparu...
Merci
Répondre à ce message
Bonsoir, je tente déséspérement de faire fonctionner CHAMPS EXTRA pour ajouter des champs sur une table du plugin EMPLOI
J’obtiens comme message :
Oups. Une erreur inattendue a empêché de soumettre le formulaire. Vous pouvez essayer à nouveau.
Qu’est-ce que je peux faire, avec un msg aussi cool OUPS !
Répondre à ce message
Bonjour Matthieu,
J’ai un soucis avec l’affichage d’un champ extra et la commande
#LISTER_VALEURSnom_du_champ.J’ai créé un groupe de mots-clés (qui est modifiable à loisir pour l’auteur) qui est appelé par un champ extra.
Suite à la mise à jour SPIP 3.1.7 (plugins tous à jour), au lieu de m’afficher la valeur du champ, il m’affiche l’id du mot clé.
Que faire ?
Pour info la ligne qui fonctionnait avant :
Merci d’avance de ta réponse et belle journée !
Quelle est la saisie utilisée par ce champ extra ?
j’ai choisi mot clé comme champ extra et je lui ai donné la valeur du groupe de mot clé.
je n’ai rien écrit d’autre que l’affichage des champs dans le squelette
Rien n’a changé de ce côté. Peut être confonds-tu avec des saisies radio ou sélection que tu configures toi-même ?
Bonsoir
je rencontre le même problème. J’ai les id mais pas le nom des mots clés...
Cordialement
Christophe
Bonjour, même problème, #LISTER_VALEURSnom_du_champ me renvoie les id du mot clé. Quelqu’un a-t-il pu résoudre ce problème ?
Merci
Si le nom du champ est tag, pour obtenir le titre du mot clé (avec son lien) à la place de son id on doit écrire :
Merci JP, ça marche !
Répondre à ce message
Bonjour quelqu’un pourrait t’il me dire pour afficher la date a l’endroit en effet un champs extra de saisie de date quand je l’affiche il me la met a l’envers merci
Répondre à ce message
Bonjour,
J’ai un bug récurrent : sur la page monsite.com/ecrire/ ?exec=champs_extras
Je vois bien la liste de mes champs extra, notamment en rubrique
MAIS quand je clique sur Rubriques pour entrer en édition des champs extra associés aux rubriques, il me MANQUE des champs extras...
PIRE : sur cet écran (monsite.com/ ?exec=champs_extras_edit&objet=rubrique) si je fais enregistrer sans changer quoi que ce soit, une partie des champs extra disparaissent sur la page : monsite.com/ecrire/ ?exec=champs_extras
Heureusement que je les avais exporté... Je les réimporte et... retour en haut de ce post... !
SPIP : 3.1.7
CEXTRA : 3.11.4
CEXTRA Interface : 3.5.2
HELP !!! et merci d’avance
« Réinitialiser le formulaire » a réglé mon problème mais je suis curieux de comprendre la cause du problème qui oblige à « réinitialiser le formulaire »... merci
En permanence j’ai ce genre de problèmes, quand je passe un site en prod sur un serveur de dev, ou l’inverse quand je passe un site, en prod. 1 fois sur 2 mes champs disparaissent des articles ou des rubriques. Et un « réinitialiser le formulaire » n’y fait rien. Je passe des heures à vider des caches, désactiver des plugins, réactiver, changer les noms des champs etc... et parfois sans comprendre pourquoi ni comment, ça se remet a marcher, tout en me demandant pourquoi j’ai eu la mauvaise idée d’installer ce plugin, même si il m’a rendu de grands services et que j’en remercie l’auteur. J’évite le plus possible aujourd’hui de l’utiliser sur des nouveaux projets.
Dernier bug de ce genre réglé en supprimant les restrictions par secteur et en les passant par branche.
Répondre à ce message
Bonjour Mathieu et les autres spipeurs,
J’utilise le plugin CE dans ma table auteur, j’ai ajouter un champ, mais au niveau de l’interface privé pas de probléme, par contre quand j’essaie de modifier un auteur en public j’ai cette erreur qui s’affiche est ce que quelqu’un peut m’aider a y voir claire ?
Une erreur technique a empêché l’enregistrement correct du champ 'ville_auteur'.Merci
Bonjour,
Personne peut m’aide ??? :)
Répondre à ce message
Bonjour,
Je rencontre un problème avec champs extra lors de l’édition d’un champs par les crayons dans certaines conditions (table non spip)
Fatal error : Call to undefined function champs_extras_saisies_lister_avec_sql() in /Users/nabs/workspace/poneychevalnature.com/plugins/cextras/cextras_pipelines.php on line 465
Il semblerai que « inc/cextras.php » ne soit pas déclaré lors qu’on aboutit à la fonction cextras_crayons_controleur($flux)
Comme je ne sais pas s’il est sensé être déclaré avant et par qui je propose de rajouter cette ligne à l’entrée de la fonction cextras_crayons_controleur($flux) :
if (!function_exists(’champs_extras_saisies_lister_avec_sql’)) include_spip(’inc/cextras’) ;
En vous remerciant pour votre travail
up ! est ce que quelqu’un peut prendre ceci en charge ou proposer quelque chose ?
Merci
Merci Nabs du rappel, j’avais totalement zappé.
L’inclusion manquante est ajoutée par https://zone.spip.org/trac/spip-zone/changeset/108031
J’ai pas testé, je n’avais pas rencontré ce cas.
MM.
Merci à toi Matthieu !
C’est nickel
Répondre à ce message
Bonjour,
J’ai intégré des champs extra aux articles. J’utilise différents types de champs parmi lesquels celui concernant l’intégration de mots-clés.
Tout est génial, par contre les mots clés ne sont pas enregistrés en tant que tel par ailleurs ce qui me forcerait à devoir revalider des mots clés par la suite, pour pouvoir utiliser une navigation également avec ce type de système.
Je n’ai pas l’impression que ce soit possible à priori. Mais si quelqu’un a un tuyau je suis preneur car là j’avoue que du coup ça ne me convient guère.
Merci
Répondre à ce message
J’ai du mal avec les champ extra pour des liens (j’utilise un type de champ « ligne de texte » car je n’est pas vu de champ de type « lien »)
J’ajoute un champ extra « lien » à la table événements et je me demande s’il est possible d’avoir les mêmes raccourcis que le champ URL des articles c’est à dire si un rédacteur saisit « art22 » dans ce champ extra , c’est automatiquement reconnu et le titre de l’article 22 est cliquable sur l"événement.
J’ai mis « Traitements de typographie uniquement (typo) » dans la config du champ extra mais cela ne semble pas suffire.
Si j’indique « Traitements des raccourcis SPIP (propre) » cela ne fonctionne pas non plus et de plus le champ n’est plus éditable avec les crayons.
Mon code dans la boucle evenements est
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
