Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
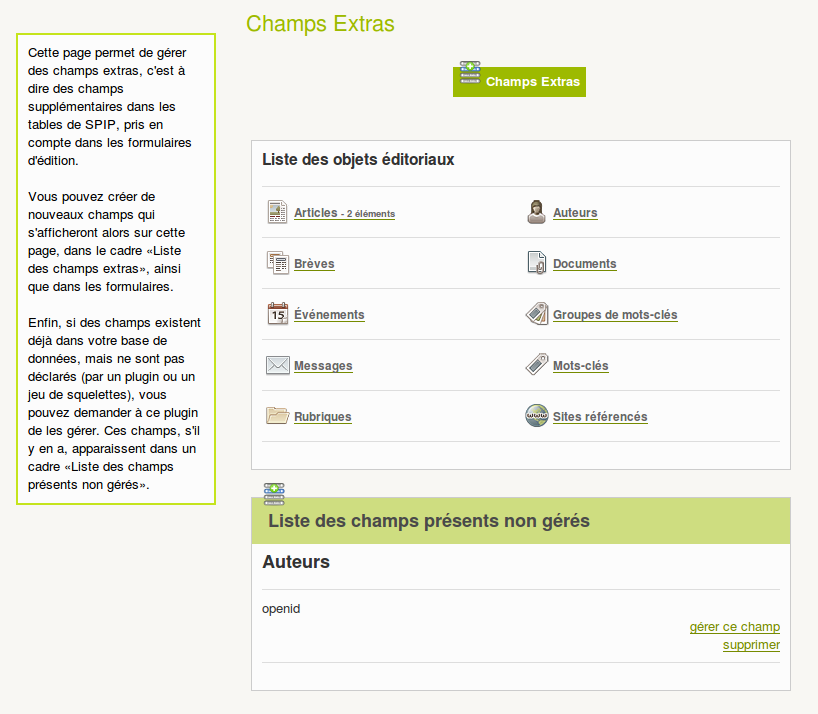
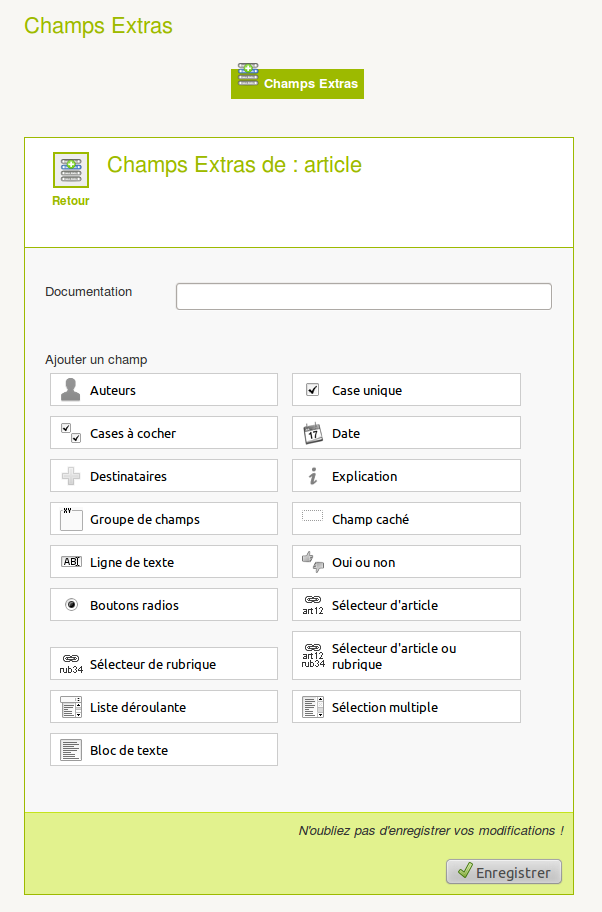
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
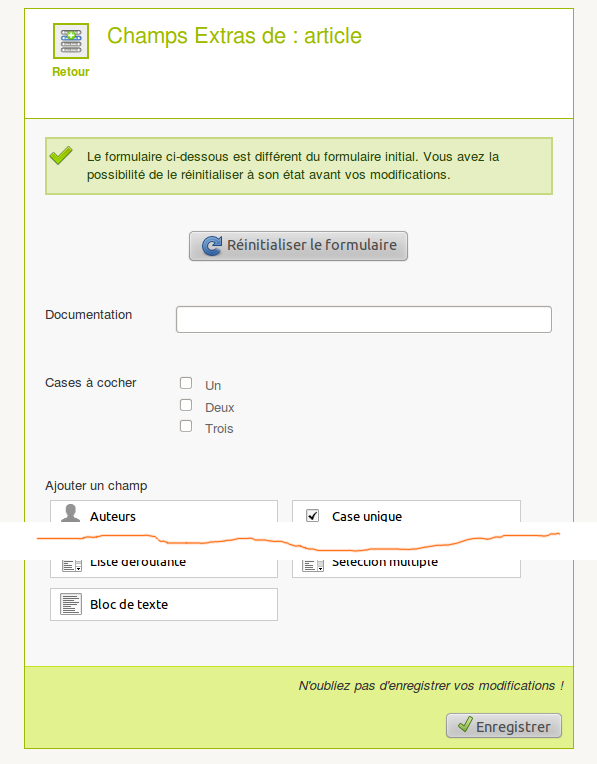
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
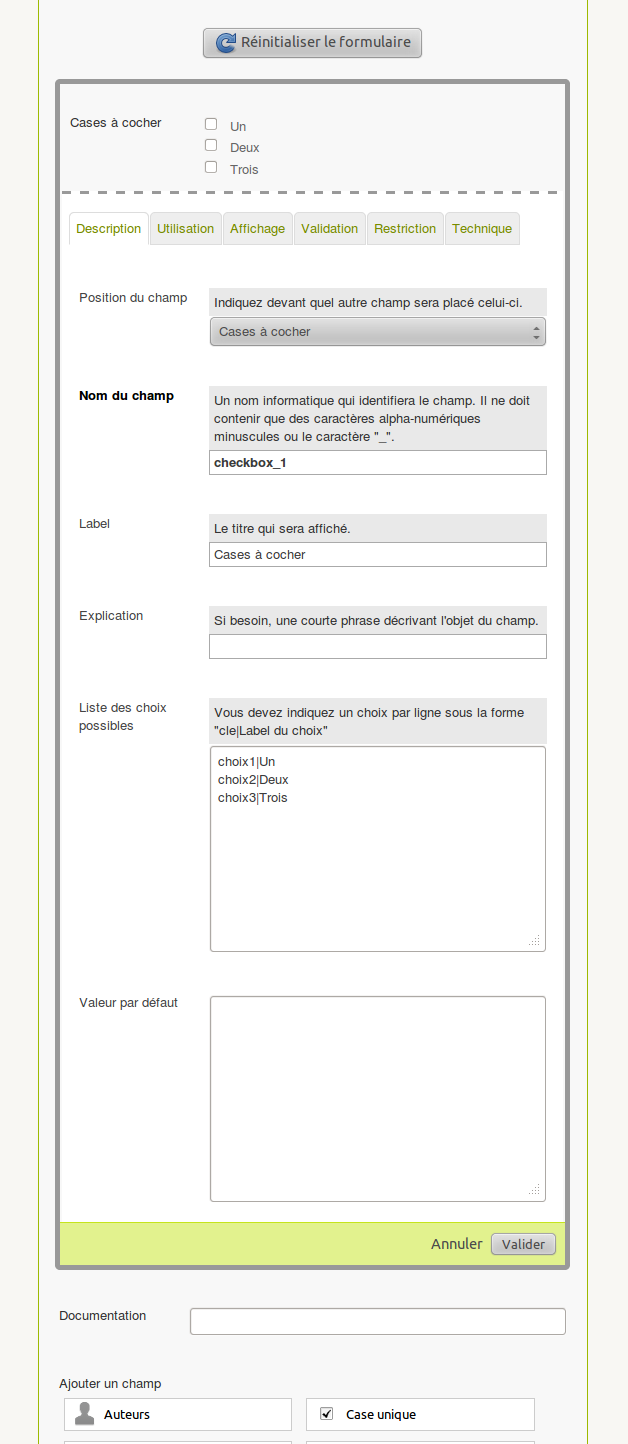
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
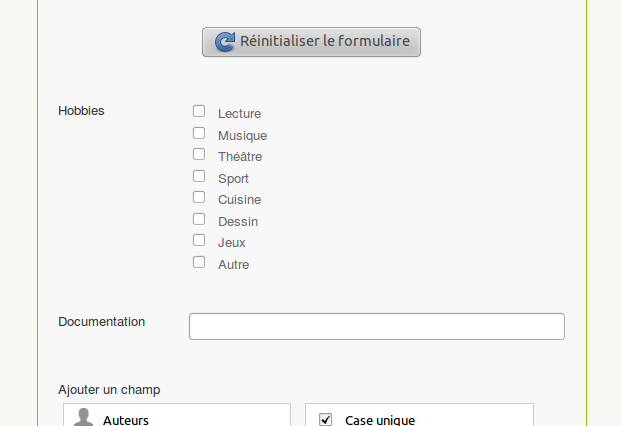
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

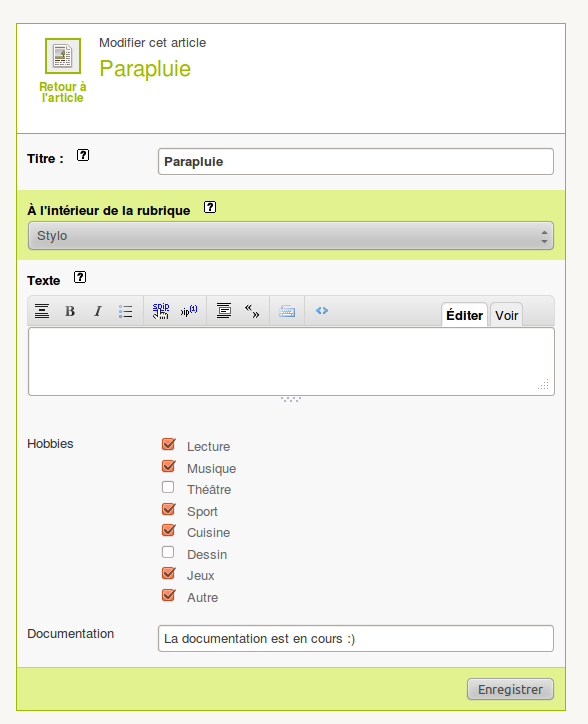
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
268 discussions
Bonjour à tous,
Après une modifications pour pouvoir utiliser la barre typographique de spip (porte plume), je peux habiller mon texte (gras, italique ...) des texarea créé avec le plugin champs extras.
Dans la base de donnée tout est bien enregistré avec les raccourcis typographique.
Mon problème est que ce texte ressort tel que en front office quand j’appelle ma balise (#MABALISE), c’est à dire avec les raccourcis typographiques visibles !
Que dois je faire pour mon texte soit traiter correctement ?
Merci pour votre aide.
Cordialement.
Sébastien.
Je partage la solution trouvée, il faut traiter la balise de cette façon :
[(#MABALISE*|mon_filtre|propre)]
normalement l’interface propose d’activer propre automatiquement, dans la rubrique utilisation.
Répondre à ce message
Bonjour,
Le plugin est génial par contre j’essaye de faire une nouvelle mise en forme du formulaire des saisies et de visualisation des auteurs mais sans succès...
Je m’explique, j’ai ajouté des champs extra et ils sont mis les un en dessous des autres or je voudrais les mettre un peu plus en forme pour rendre l’interface privé un peu plus jolie, c’est possible ?
Merci et encore bravo
Arnaud
Répondre à ce message
Bonjour,
J’essai d’installer ce plugin, mais je coince.
Je ne trouve pas ou configurer « Champs extrait »,
dans le plusgin Saisie il y a bien un petite icone, mais pas sur champs Extrat
Et quand je vais sur /ecrire/ ?exec=champs_extras, j’ai dans mon backoffice « Fichier champs_extras introuvable »
Ce plugin est l’API uniquement. La gestion graphique passe par un plugin spécialisé « Champs Extras Interface ».
Ah mais http://contrib.spip.net/Champs-Extras-3-API-et-creations l’api est là, cet article est bien pour l’interface… mais j’ai l’impression qu’il y a un mélange des zips :p
Voilà avec http://zone.spip.org/trac/spip-zone/changeset/64122 cet article devrait afficher uniquement le bon zip du plugin d’interface.
Mais chez moi les deux fichier donne le même contenu, c’est a dire champs_extras3
Bon, j’ai pu récupéré « Champs Extras Interface »., mais j’ai un autre problème.
Quand j’ajouter une champs dans l’objet article et que je j’enregistre, ils n’apparaît pas, ni devant "article" dans l’interface graphique du plugin Champs extras, ni dans le formulaire Article
C’est bon j’au pu réglé le pb
RE Bonjour,
Vouila en voulant ajouter un 7e champs et le configurer j’ai l’erreur suivante ;
Merci
Répondre à ce message
Bonjour,
comment autoriser les simples visiteurs à remplir ces champs-extras ?
Dans le formulaire d’inscription login/mail j’aimerais avoir tous les champs nécessaires (prénom, adresse, diverses cases à cocher que j’ai ajoutées…)
Et pouvoir proposer au visiteur d’éditer ses informations (changement de mail, d’adresse, cocher d’autres cases, …)
Dans l’idéal, une balise #FORMULAIRE_INSCRIPTION_EXTRA par exemple, liée au contexte, permettrait d’afficher les champs extras liés à l’auteur de la page où la balise apparaît ; me semble ; mais si j’ai une méthode, en attendant, pour afficher tout ça simplement, je suis preneur également.
Merci d’avance si je peux avoir plus d’info.
JS.
Répondre à ce message
Bonjour,
A titre d’information, pour ceux qui sont dans le même cas.
Je fais l’upgrade de V2 à V3 et je viens de planter sur un champ oui_non.
De fait, dans champ_extras2, les valeurs sont ’oui’,’’ (voir extra-saisies/oui-non.html) et dans champ_extras3, les valeurs sont celles de saisies ’on’,’’.
Comme mon champ est un ENUM, ça demande un petit traitement en plus sur la base pour basculer de la V2 à la V3 et pas seulement un update.
Bien évidemment, il faut également changer les squelettes si la valeur d’un champ oui_non est utilisée.
Oui, c’est bien possible.
De fait,
#SAISIE{oui_non, xxx}dispose d’une option pour indiquer quelle est la valeur de oui et quelle est la valeur de nom, par défaut à ’on’, et ’’ donc, comme vous l’avez remarqué.Il manque simplement l’option pour avoir la config dans l’interface de champs extras, dans le fichier saisie/oui_non.yaml qui gère le formulaire de configuration de cette saisie.
Ça devrait être pas grand chose à faire. N’hésitez pas à le faire d’ailleurs et à nous envoyer les modifs (ou les déposer directement par SVN sur la Zone dans le plugin saisies).
Répondre à ce message
Hello Matthieu,
Peut-être un problème sur CExtras (v 3.0.3 sur un SPIP 3.0.1) avec le champs de type « Date » :
j’ajoute un champs date_debut à un mot = OK
j’ajoute un nouveau champ de date_fin à un mot = les calendriers ne s’affichent plus.
Une sombre histoire de class css et de javascript sans doute ! ;)
En fait c’était un bug dans SPIP. On s’en était aperçu il n’y a pas longtemps, et corrigé par http://core.spip.org/projects/spip/repository/revisions/19602 , donc, problème normalement absent dans la dernière version de SPIP 3.0.3.
Yes, effectivement, une maj en 3.03 a réglé ce problème. Les calendrierS sont à nouveau fonctionnels. Merci !
Répondre à ce message
Bonjour,
comment puis-je afficher mes champs extras uniquement s’ils sont renseignés ? Un critère à ajouter ?
Je pars de cette base afin de même rendre invisible le label :
<strong>[(#CHAMP_EXTRA{surface, label}) : ]</strong>[(#SURFACE)]Merci pour vos infos :)
Simplement en utilisant les propriétés des [ et ] des balises, tel que :
Répondre à ce message
Bonjour,
Bravo pour votre plugin : génial !
Dans le même esprit que cet outil (http://www.spip-contrib.net/Exemple-champs-extra-et-menu-cases), y a t il un moyen de créer un outil plus précis ? C’est à dire une possibilité d’utiliser un calendrier pour cocher des dates... En fait, c’est pour un outil pour afficher les réservations...
Merci.
Répondre à ce message
Bonjour,
Très bon travail,
Existe t’il un moyen d’avoir un type champ correspondant à une image, l’idée étant d’ajouter un logo aux sites référencé.
D’avance merci,
Alexandre
milles excuses je suis un boulet, c’est natif dans spip3, il suffisait d’activé les documents pour les sites
Répondre à ce message
Hello,
Merci pour ce plugin fort utile !
Comme Marc, j’essaie d’utiliser un champ extra comme critère. J’aimerais ne sélectionner que les documents qui ont comme ’nom_de_champ’ (mon champ extra lié aux documents) égal à ’valeur_du_champ’ par exemple.
j’ai donc fait quelque chose comme ça :
mais hélas, rien ne se produit. J’ai cru comprendre qu’à partir du moment que cela faisait parti de la table, l’on pouvait faire ce genre de manip. Je me trompe ?
Merci !
Je n’ai pas compris ce que vous souhaitez.
Détaillez plus ? type de saisie utilisé, etc...
Mais oui, du moment que c’est un champ dans une table, ici document, vous pouvez tester des critères dessus bien évidemment.
Je cherche à faire la même chose :
J’ai un champs CAROUSEL avec un checkbox donc soit oui, soit non.
Je souhaite avoir une boucle qui n’affiche que les oui.
Donc :
Mais voilà... rien. (sur SPIP 3.0)
Je cherche à faire la même chose :
J’ai un champs CAROUSEL avec un checkbox donc soit oui, soit non.
Je souhaite avoir une boucle qui n’affiche que les oui.
Donc :
Mais voilà... rien. (sur SPIP 3.0)
Faut ajouter de la poudre de perlinpimpim je suppose :P
Lorsque tu ne sais pas ce que contient le champ… fais la boucle SANS ton critère et met la balise dans la boucle
Tu verras ce que retourne carrousel (qui normalement prend 2 R), et qui est vraisemblablement par défaut ’on’ ou ’’ … Du coup, tu comprends que
{carousel=oui}ne renvoie rien, il te faut mettre{carousel=on}(si c’est bien ce que je suppose).Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
