Fonctionnement du mini calendrier
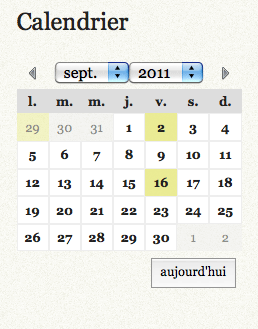
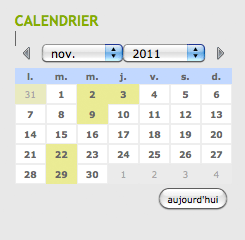
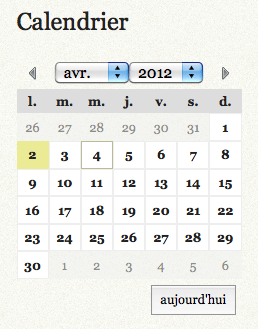
Le mini calendrier présente un mois à la fois. Les jours du mois comportant des évènements sont surlignés. Un clic sur l’un de ces jours permet de naviguer vers une page qui présentera les évènements de ce jour.
Le mini calendrier comporte deux liens de navigation pour passer au mois précédent ou au mois suivant, ainsi que deux champs de sélection pour aller directement à n’importe quel autre mois ou année.

La navigation d’un mois à un autre se fait immédiatement, sans rechargement de la page. La liste des évènements pour le mois en cours est rechargée en tâche de fond et mise à jour sur le mini calendrier (chargement asynchrone au format JSON).
Les évènements affichés par le mini calendrier peuvent être de n’importe quelle nature (publication des articles du site, commentaires, objets évènements du plugin agenda).
A partir de la version 2.3.0, la liste des événements d’une journée est affichée au survol (tooltip).
Accessibilité et alternative
Le mini calendrier insère également une alternative qui permet aux utilisateurs sans javascript ainsi qu’aux robots d’indexation de disposer des liens vers chaque jour (pour peu qu’il contienne un évènement) du mois en cours ainsi que vers le mois précédent ou le mois suivant.
Insertion du mini calendrier
Le mini-calendrier est inséré simplement dans vos squelettes au moyen de la balise #CALENDRIER_MINI
Cette version 2.0 du plugin reprend la syntaxe des versions précédentes du plugin « Calendrier mini » : #CALENDRIER_MINI{url, url_json} où
-
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Dans cette syntaxe courte, la variable date utilisée est nommée archives et la date courante est automatiquement capturée d’après #ENV{archives}.
Un exemple d’utilisation est :
#CALENDRIER_MINI{#SELF, #URL_PAGE{mes_evenements.json}}Le plugin supporte également la syntaxe longue utilisée dans le plugin « Agenda » :
#CALENDRIER_MINI{date, var_date, url, url_json}
où
-
dateest la valeur courante de la date ; le mini calendrier se positionnera sur le mois correspondant ; -
var_dateest le nom de la variable date qui sera passée en argument à la page appelée quand le visiteur clique sur un jour ; -
urldésigne l’URL de la page sur laquelle envoyer le visiteur lorsqu’il clique sur un jour (#SELFpar défaut) ; -
url_jsondésigne l’URL appelée pour charger la liste en JSON des évènements entre deux dates (#URL_PAGE{calendrier_mini.json}par défaut).
Un exemple d’utilisation de cette syntaxe est :
#CALENDRIER_MINI{#ENV{date}, date, #SELF, #URL_PAGE{evenements_mini.json}}Exemple : afficher les évènements créés dans le plugin « Agenda »
[(#CALENDRIER_MINI{#ENV{date},
date,
#URL_PAGE{jour},
#URL_PAGE{calendrier_mini_event.json}})]Dans cet exemple :
- on utilise le squelette « calendrier_mini_event.json.html » fourni par le plugin « Agenda » pour récupérer les évènements créés dans l’agenda ;
- la page d’affichage des évènements lorsque l’on clique sur une date (avec au moins un évènement !) utilise le squelette « jour.html », lui aussi fourni dans le plugin « Agenda » ;
- le squelette « jour.html » utilisant le paramètre d’environnement
datepour boucler dans les évènements, on prend soin de passerdateen 2e paramètre de la balise.
Liste des évènements
Les évènements affichés dans le mini-calendrier sont fournis au format JSON par un squelette qui est appelé à chaque changement de mois du mini calendrier.
Par défaut c’est calendrier_mini.json.html qui génère la liste des articles publiés entre start et end fournis tous deux au format « timestamp » (nombre de secondes depuis 1970) dans l’URL.
Pour modifier la liste des évènements affichés dans le mini calendrier, il suffit de modifier le squelette calendrier_mini.json.html (ou de le copier sous un autre nom en passant ensuite la valeur correspondante pour l’argument url_json).
Le title de chaque événement envoyé par le squelette sert à afficher le tooltip au survol de chaque date. Vous pouvez le personnaliser en le préfixant de l’heure de début par exemple, quand cela est pertinent.
Collecte automatique de id_article, id_rubrique et id_mot
Quand elle est utilisée avec la syntaxe sans l’url de la page JSON, la balise #CALENDRIER_MINI collecte automatiquement (comme elle le faisait auparavant) les #ID_ARTICLE, #ID_RUBRIQUE et #ID_MOT du contexte où elle est appelée. Les valeurs de id_article, id_rubrique et id_mot sont alors passées à l’url de la page JSON par défaut.
Dès que vous précisez en dernier argument de #CALENDRIER_MINI l’url de la page JSON qui fournit les événements, il vous appartient d’y préciser les id_article, id_rubrique ou id_mot que vous souhaitez prendre en compte, car ceux-ci ne sont plus transmis automatiquement.
Ce fonctionnement vous permet ainsi de désactiver la transmission automatique au besoin.
Personnalisation de l’apparence
L’apparence du mini-calendrier est prise en charge par la feuille de style css/minical.css. La feuille de style est minimale afin que le mini-calendrier hérite au maximum de l’apparence de votre site. Cette feuille de style peut être personnalisée dans votre dossier squelettes/.
Voici un autre exemple d’insertion du mini-calendrier sans modification de la feuille de style :

Pour des raisons de performance, la feuille de style est insérée inline dans le HTML de la page qui contient le mini calendrier. Si elle référence des images, celles-ci doivent donc être référencées avec leur URL absolue.
Les boutons pour passer vers les mois précédents ou suivants utilisent l’image css/img/month_prev_next-32x16.png qui peut être personalisée dans votre dossier squelettes/.
Le pied du mini-calendrier qui contient le bouton aujourd’hui peut-être masqué simplement en CSS.
En dernier recours, si c’est vraiment nécessaire pour la personnalisation, vous pouvez aussi modifier le squelette formulaires/calendrier_mini.html. Toutefois ceci est déconseillé car hypothèque la compatibilité de votre squelette avec les évolutions futures du plugin.


Discussions par date d’activité
113 discussions
Bonsoir, alléchant plugin, merci pour le dev ;
j’ai donc installé le plugin sur un spip 3
ajouté #CALENDRIER_MINI dans mon squelette article
créé qqs événements via le plugin agenda
Le calendrier s’affiche correctement mais aucune des dates événements n’est affichée... Par contre j’ai parfois des dates antérieures à la date du jour qui s’affichent en jaune sur des articles pour lesquels je n’ai saisi aucun événement.
Ai-je tout fait dans l’ordre ?
Pour afficher les événements du plugin agenda, utilise l’exemple donné dans le chapitre « Insertion du mini calendrier » !
Merci Cédric, j’étais lancé dans une lecture approfondie de la doc mais rien ne vaut un point de repère !
J’ai donc
[(#CALENDRIER_MINI#ENVdate,
date,
#URL_PAGEjour,
#URL_PAGEcalendrier_mini_event.json)]
dans mon squelette article, et c’est parfait.
Maintenant, si je ne veux afficher le calendrier que pour les articles de l’id rubrique 3, qqn peut-il me donner une idée de la syntaxe des filtres svp...
je me réponds
[(#ID_RUBRIQUE|==3| ?[(#CALENDRIER_MINI#ENVdate, date, #URL_PAGEjour, #URL_PAGEcalendrier_mini_event.json)])]
Répondre à ce message
Bonjour
Dans le cadre d’un petit plugin que j’essaye de rendre compatible avec Z et avec kitcnrs, je voudrais savoir comment est géré le clic sur les dates actives afin de faire pointer sur des fichiers différents en fonction du squelette actif.
Si quelqu’un a une piste, il aura ma reconnaissance éternelle...
Répondre à ce message
J’ai un petit soucis d’affichage du mini calendrier sur mon site en local (spip 3.0.7) vous pouvez voir le soucis sur l’image ci-jointe, petite info j’ai parfois le mini calendrier qui s’affiche corectement
Comment puis je résoudre mon petit soucis, si vous avez des idées n’hésitez pas.
Merci d’avance pour vous réponses
Répondre à ce message
Bonjour,
Merci pour ce plugin et ton travail.
Il est vrai que l’info-bulle, c’était pas mal, mais le travail réalisé est conséquent ;
Moi, mon petit souci perso : est le lien entre le calendrier et son article.
1) Lorsque je n’insère que la balise #CALENDRIER_MINI : le calendrier appparaît mais sans colorer (activer) les évènements.
2) J’ai donc inséré la balise #CALENDRIER_MINI#ENVdate,date,#URL_PAGEjour,#URL_PAGEcalendrier_mini_event.json, là tout fonctionne sauf le lien vers l’article qui le donne une erreur 404 + message d’alerte du squelette, voir ici
Pourtant dans la partie privée, il est bien répertorié dans la rubrique évènements, et le lien réalisé vers l’article.
A mon avis je crois que c’est probablement la balise qui est incorrecte, ou il manque qqch quelque part.
Merci pour votre aide.
Le clic sur une date envoie vers l’url
spip.php?page=jour&date=...ainsi que précisé dans l’appel de la balise en lui donnant#URL_PAGE{jour}en 3e argument.ll faut donc avoir un squelette
jour.htmlqui affiche tous les événements d’un jour donné. Lorsqu’il n’y a qu’un seul événement, il est possible, dans cette page, de renvoyer directement vers la page de l’article correspondant, comme c’est fait par exemple sur le site party.spip.net : http://zone.spip.org/trac/spip-zone/changeset/60370/_galaxie_/party.spip.net/squelettes/2012/jour.htmlCédric,
Merci.
J’ai galéré un peu(par ma faute), mais maintenant ça fonctionne impeccablement lorsque j’ai installé le squelette« jour.html ».
Encore merci pour ton aide.
Répondre à ce message
Bonjour,
J’utilise SPIP 3.0.1, Agenda 3.6.6, SPIP Bonux 3.0.2 et Mini Calendrier 2.1.4.
Quand j’essaie d’utiliser le mini calendrier, il n’y a rien qui s’affiche, et ce qui reste du code HTML dans le squelette après la balise #MINI_CALENDRIER n’est pas chargé.
Le site se trouve ici : http://www.csprp.univ-paris-diderot.fr/spip/spip.php?page=calendrier
J’ai essayé d’y mettre simplement #MINI_CALENDRIER, ainsi que le code sous "Exemple : afficher les évènements créés dans le plugin « Agenda »". (et beaucoup de tentatives désespérées qui n’ont rien produit)
Je n’arrive pas à comprendre ce qui ne va pas..
Merci beaucoup pour toute réponse !
(Correction : J’ai évidemment mis #CALENDRIER_MINI et non pas #MINI_CALENDRIER dans le squelette)
Même problème ! alors que la version précédente marchait bien !
Répondre à ce message
Le passage de Spip 2 à Spip 3 ... plantage
Bonjour j’utilisais le version compatible de Calendrier Mini pour Spip 2.1, là aucun soucis....
Le passage à Spip 3 :
- Mes événements liés à un article ont tous disparus ...
- L’appel du squelette est HS
- Le calendrier est inactif... malgré l’ajour d’événements à un nouvel article créé, impossible de les afficher.
Si quelqu’un a une solution je suis preneur !
www.bisonfute.me
tu n’utilises pas
#INSERT_HEADdans ton squelette, donc il manque les librairies js de SPIP. Par ailleurs (ou en conséquence), tu as des erreurs javascript au chargement de la page, ce qui plante les autres scripts...Merci pour la réponse rapide ! balise #INSERT_HEAD ajoutée mais ça n’ajoute rien ... certes j’ai le calendrier, mais alors que j’ai rentré les vendredi et samedi de cette semaine, rien n’apparaît !
Répondre à ce message
Bonjour,
Je cherche à obtenir des infos bulles comme le suggérait Eric au début du mois. Pour un calendrier ayant un ou plusieurs évènements presque tous les jours, cela serait pratique pour le visiteur de survoler avec la souris les dates et de voir en info bulle le ou les titres des évènements de la journée survolée. Si le visiteur veut en savoir plus, alors il clique sur la date et est redirigé vers le détail du ou des évènements de la journée.
Quelqu’un a-t-il un début de piste, un bout de code, etc... pour me mettre sur la route de ces infos bulles ? Merci pour votre aide car le javascript injecté dynamiquement c’est pas simple pour moi !
Bonjour
Je suis très intéressé aussi. Ca permettrait d’être un palliatif au problème que je décris plus bas puisqu’on ne serait plus obliger de cliquer une date pour voir le nombre d’événements.
Je cherche un moyen de ne pas recharger le calendrier quand on clique sur une date. Je m’explique, quand je clique une date, les événements du jours apparaissent sous mon calendrier. Mais celui se remet sur le mois en cours. Si j’étais sur 2 mois plus tard, je voudrais qu’il y reste, et donc qu’il ne se recharge pas.
Merci
Salut salut,
Avez vous vu mon astuce sous le message d’Eric ? Même si cela diffère légèrement de votre demande, il y a quelques similitudes :
*_ Le calendrier de se recharge pas (même si l’on désire connaitre les détails d’un évènement d’un autre mois que celui en cours)
*_ Le visiteur ne quitte pas la page courante.
Pour ce qui est de l’affichage d’une infobulle au survole, rien ne semble prévu pour. Néanmoins, on s’aperçoit que les jours ayant un ou plusieurs évènements possèdent la classe ui-state-highlight. Une piste pourrait être d’ajouter un event javascript onmouseover sur les balises
du calendrier, via JQuery ?Merci The_Moye pour cette piste à creuser
Merci aussi,
Ca me semble également intéressant mais j’avais déjà testé et en faisant la manip proposée je n’ai tout simplement plus de calendrier qui s’affiche !
Et je ne maîtrise pas assez Spip pour comprendre pourquoi.
Répondre à ce message
Je cite :
Il faut donc ajouté cette balise dans le squelette du site.
Désolé d’être basique :
mais le squelette du site, concrètement c’est quel fichier, dans quel dossier ?
Merci pour toute réponse.
Le mieux est de se référer à la documentation de SPIP http://www.spip.net/fr_article3347.html
en effet je m’étais référé à ce fil qui fait référence à d’anciennes versions de spip.
j’ai tenté de trouvé ces squelettes dans squelette-dist. j’y ai trouvé des fichiers et essayé de mettre cette balise dans article.html mais il ne se passe rien et dans d’autres d’ailleurs !!
j’ai vidé le cache.
voilà , je suis interrogateur.
merci pour les réponses
Bonjour jpa25, je développe actuellement mon site sous spip 3. Je manipulais très bien le plugin agenda et le mini-calendrier sous spip 2. J’ai réussi à insérer le mini-calendrier dans mon squelette simplement en ajoutant dans le fichier /inclure/header.html le code suivant :
#CALENDRIER_MINI{#ENV{date},date,#SELF,#URL_PAGE{calendrier_mini_event.json}}Sinon, je suis bloqué au même niveau que kidd http://www.spip-contrib.net/Calendr... ... J’essaie de trouver des infos sans succès.
Bon, j’arrive maintenant à rediriger vers une autre page en modifiant le premier argument URL
#CALENDRIER_MINI{#ENV{date},date,#URL_PAGE{agenda},#URL_PAGE{calendrier_mini_event.json}}Il me reste à développer cette page agenda en fonction de la charte de mon site et à trouver comment aiguiller l’url en fonction si un événement ou plusieurs événements. De même l’infobulle du mini-calendrier n’apparaît pas...
Je conseille de regarder ce qui est fait sur le site SPIP-Party :
L’insertion du mini-calendrier se fait par
[(#CALENDRIER_MINI{#ENV{date},'date',#URL_PAGE{jour},#URL_PAGE{calendrier_mini_event.json}})(cf http://zone.spip.org/trac/spip-zone/browser/_galaxie_/party.spip.net/squelettes/2012/modeles/calendrier_mini.html)donc on envoie les clic sur une date du mini calendrier vers une page jour identique pour tous les événements (la date est passée en argument à la page pour lui permettre d’afficher les événements de ce jour).
Ensuite l’astuce consiste à faire une redirection vers la page de l’article lorsqu’il n’y a qu’un événement sur ce jour. C’est la seule méthode qui soit robuste au fait qu’il puisse y avoir plusieurs événements sur un même jour. La redirection se fait grace à la ligne
[(#TOTAL_BOUCLE|>{1}|sinon_interdire_acces{#URL_ARTICLE|parametre_url{id_evenement,#ID_EVENEMENT}})]de http://zone.spip.org/trac/spip-zone/browser/_galaxie_/party.spip.net/squelettes/2012/jour.html#L30 qui redirige vers l’article avec le bon id_evenement.Merci Cédric je vais tester... Et je vais faire un tour sur SPIP-Party.
Merci... j’avance pas à pas !
Bien, finalement... pour la redirection, je n’ai pas besoin de rediriger vers l’article au cas où l’événement est unique... Mais plutôt de l’afficher dans une info-bulle au survol du jour du min-calendrier.
Sous le plugin agenda 2.0, cela était possible... j’avais juste à modifier le fichier ’agenda_fonctions.php’... Ici, je ne vois pas où mettre les mains dans le cambouis... Une piste Cédric ?
Hello Eric,
Si ça t’intéresse, il est possible d’afficher la liste des évènements d’un jour dans une mediabox.
Pour ce faire, il faut éditer le fichier calendriermini\javascript\calendrier_mini.js.html, la fonction on_select. C’est ici qu’est spécifié le comportement après un clique sur une case.
Pour ouvrir les évènements dans une mediabox, il suffit de remplacer la ligne window.location = url ; par $.fn.mediabox(href:url) ;.
En espérant que ça a pu t’aider ;)
Merci beaucoup The_moye. C’est une idée intéressante que j’utiliserai certainement à un moment ou l’autre. Mais finalement, l’aperçu dans une info-bulle du titre de l’événement ou du nombre d’événements associés à la date, n’est pas une information capitale... Je vais donc utiliser le mini-calendrier tel quel... Aux visiteurs de faire l’effort d’appuyer sur le bouton gauche de la souris ;-) ...
...pour ouvrir une page avec le ou les événements associés. Ils pourront ensuite continuer leur navigation en fonction de leurs recherches.
Merci encore pour ta contribution... Il serait intéressant que spip-contrib ajoute une rubrique contextuelle aux plugins pour les « autodidactes éclairés »... pour ajouter ce genre de contribution avec une indexation sur mots-clés. Pourquoi ne pas créer des tutoriels sur le site du zéro et ainsi faire parler de spip (C’est le meilleur des CMS !)...
Bon, j’arrête sinon on va me dire que je ne suis pas objectif !
Répondre à ce message
Bonjour
Merci pour ce très sympathique plugin - j’utilisais la version précédente sous Spip2, et étant passé à Spip 3.0.1 je découvre cette nouvelle mouture (Agenda + Mini calendrier).
Une petite question cependant : les dates sur lesquelles il y a des évènements sont bien surlignées, mais je n’arrive plus, comme auparavant, à les faire pointer sur l’article concerné - elles restent à la valeur #SELF par défaut.
J’ai mis dans mes squelettes :
#CALENDRIER_MINI{#ENV{date},'date',#SELF,#URL_PAGE{calendrier_mini_event.json}}Quand je modifie calendrier_mini.html, en remplaçant #SELF par #URL_ARTICLE (ce que je faisais dans la version précédente du plugin), rien ne se passe. Je suppose que c’est lié à
Mais lorsque je tente sur calendrier_mini_event.json, je n’arrive à rien non plus (sauf à désurligner les dates occupées lorsque je choisis
{id_article}), mais je ne suis pas familière avec sa syntaxe...J’ai aussi tenté de ne pas spécifier
#URL_PAGE{calendrier_mini_event.json}en fin de balise, mais les évènements ne sont plus reconnus.Une idée de là où ça coince ?
Merci
Bonjour, je n’arrive pas à afficher les articles dans le calendrier.
J’ai crée 2 articles dans une rubrique x. j’ai ensuite modifié le fichier calendrier_mini.json.html de la manière suivante (en remplacant juste id_mot ? par id_rubrique=x).
Rien qui ne s’affiche dans le calendier. Les dates de début et date de fin correspondent ils correspondent ils aux dates de début de publication et date de rédaction antérieure ?
#HTTP_HEADERContent-type:text/javascript ;
[<BOUCLE_periode(ARTICLES){id_rubrique=xx}
{agenda date, periode,
#ENV{start}|todate|affdate{Y}, #ENV{start}|todate|affdate{m}, #ENV{start}|todate|affdate{d},
#ENV{end}|todate|affdate{Y}, #ENV{end}|todate|affdate{m}, #ENV{end}|todate|affdate{d}}{', '}>
[(#ARRAYid,#ID_ARTICLE,title,[(#TITRE|html2unicode|unicode2charset)],allDay,#EVALfalse,start,#DATE,end,#DATE,url,#URL_ARTICLE,className,calendrier-couleur6,description,[(#INTRODUCTION|html2unicode|unicode2charset)]|json_encode)]]
j’oubliais. Merci par avance pour vos réponses :-). Souvent on tendance à oublier la politesse. bonne journée
Répondre à ce message
C’est sûrement difficile de faire passer un message explicatif entre un émetteur et un récepteur ! Donc je pensais avoir fait comprendre ceci : dire que j’habite à Caen n’a pas la même portée utilitaire que de préciser « j’habite à Caen, au 56 de la rue Ricampois, au 3e étage, porte gauche... »
Donc me répondre à nouveau que la balise du minicalendrier se loge dans le squelette, c’est me laisser en Basse-Normandie, sans gps et sans intelligence !
Merci pour toute réponse plus détaillée !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
