Onglet : Configuration des styles
Le titre de l’onglet est un peu réducteur puisque dans cet onglet on peut configurer tous les enrichissements sophistiqués.
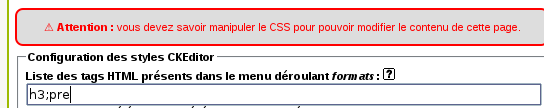
Liste des tags HTML présents dans le « combo/menu déroulant formats » :

CKeditor permet de présenter dans un menu déroulant (un combo) une liste de balises qui seront proposé comme enrichissement pour vos textes.

Le texte qui sera enrichi avec ces balises sera de la forme : <balise class="ckspip">. Si vous voulez changer la classe de balise, il suffit d’entrer la classe que vous désirez dans le champ suivant :
Classe CSS des éléments insérés par le menu déroulants formatsExemple :
h3 ; h4 ; h5 ; h6 ; pre ; blockquote
Styles : cette option permet de configurer précisément les styles qui seront proposés par CKeditor.
Pour définir un style, il faut respecter la syntaxe :
NOM : element.class { css }
Dans lequel :
-
NOMest n’importe quelle chaine de caratères, c’est le nom qui s’affichera dans CKEditor, -
elementest un élément HTML (strong, em, span, et c...), la sélection à laquelle vous appliquerez ce styles sera dans un bloc HTML du type de cet élément, -
class(facultatif) est un nom de classe CSS à définir dans votre feuille de style, -
css(facultatif) est du code CSS valide.
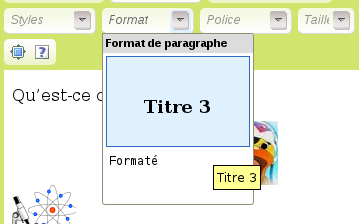
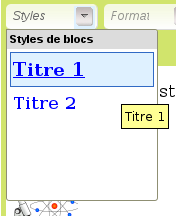
Par exemple, pour obtenir le menu déroulant :

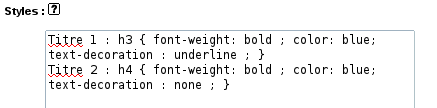
vous pouvez entrez :

Ce qui vous définira les 2 styles : Titre 1 et Titre 2
Aucun test n’est fait, une erreur peut faire planter le javascript généré et empêcher l’éditeur de s’afficher.
Configuration des couleurs : Cette option vous permet de choisir les couleurs qui seront présentés dans les deux menus déroulants : couleur de l’avant plan et couleur de l’arrière plan. Ceci peut permettre d’utiliser des couleurs (et donc satisfaire vos rédacteurs en mal de couleurs) tout en préservant l’unité graphique de vote site.
Les couleurs doivent être entrées au format : rvb ou rrvvbb (sans le # habituel, où r, v et b sont des chiffres compris entre 0 et f.).
Exemple de palette de couleurs :
999 333 939 993 399 339 933 393
L’option autoriser d’autres couleurs permet de laisser la possibilité de choisir une couleur qui n’est pas dans la palette (que ce soit la palette par défaut, ou celle que vous avez défini) et donc de laisser vos rédacteurs faire n’importe quoi ...
Configuration des polices
Attention : ceci permet probablement de saccager la belle charte graphique de votre site. Mais aussi de laisser une plus grande liberté graphique à vos rédacteurs. À vous de trouver le bon compromis
Les dernières version du pugin permettent d’utiliser des polices de caractères en utilisant la propriété @font-face. On peut utiliser :
- soit des polices du Google Web Directory,
- soit des packs de polices contenant les fichiers de polices ( .eot, .ttf, .woff et .svg) ainsi que la feuille de style contenant les directives @font-face.
Pour utiliser des polices du Google Web Directory, il suffit de lister les noms des polices à utiliser.
Par exemple :
Goudy Bookletter 1911 ; Dancing Script ; Vibur
Pour utiliser des packs, il faut créer un dossier FontKits dans le dossier IMG/, et y déposer les packs sous la forme d’un dossier par pack. Le plugin se chargera de trouver les polices à insérer.
Par exemple, pour utiliser la police Kingthings Foundation, vous aurez l’arboressence :
/votre/repertoire/de/spip/IMG/FontKits/ └── Kingthings-Foundation/ ├── demo.html ├── Kingthings_Foundation-webfont.eot ├── Kingthings_Foundation-webfont.svg ├── Kingthings_Foundation-webfont.ttf ├── Kingthings_Foundation-webfont.woff ├── Kingthings License.txt └── stylesheet.css
Pour que les polices soient visualisables sur votre site, il faut que vous insériez une feuille de style CSS. Soit vous modifiez vos squelettes, soit vous laissez le plugin gérer cela (en partie publique et aussi en partie privée)


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
