Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
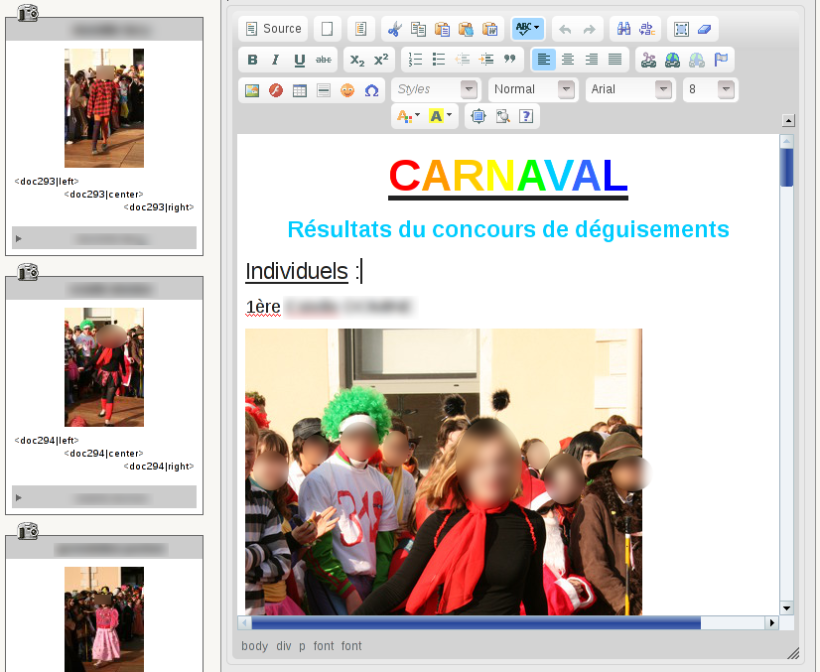
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
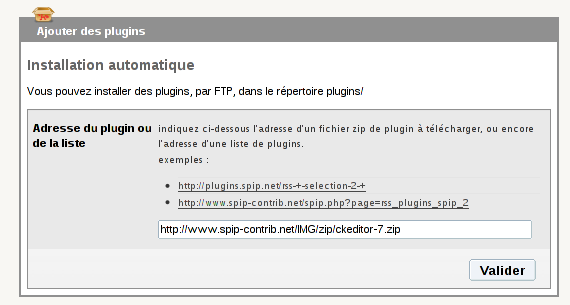
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
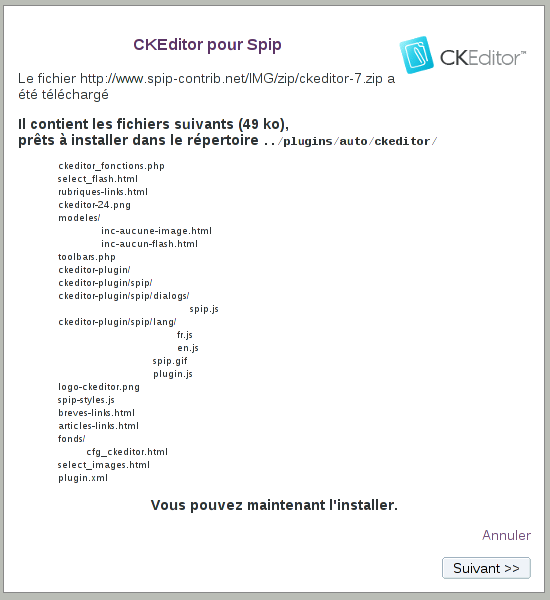
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
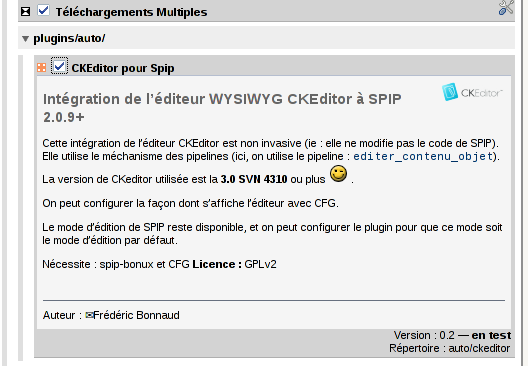
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
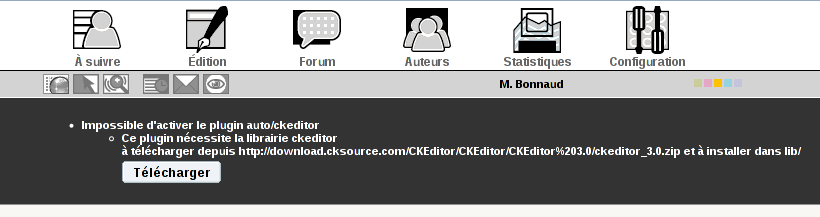
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !




Discussions par date d’activité
369 discussions
Bonsoir,
est-ce que quelqu’un saurait me dire comment « ne pas » avoir CKEditor dans les forums ?
rom.
spip 3.017 avec ckeditor 0.1617
Enlève Forum dans configurer CKeditor > Avancé :
#formulaire_forum textarea|basiqueRépondre à ce message
Bonjour,
Lorsque j’insere une balise type
, Ckeditor converti les < et > en HTML.
Y’a t’il un moyen d’empêcher cela ?
Merci d’avance
As tu trouvé une solution ?? J’ai le même problème !!
Je suis obligé de rafraîchir la page avant d’écrire ou modifier l’article pour que cela fonctionne.
Je ne sais toujours pas pourquoi...
Pareil, c’est réellement pénible ...
Répondre à ce message
Bonjour,
j’ai installé CKEditor sur SPIP 3.0.5 et je rencontre un problème avec les images des articles : elles ne s’affichent pas dans la zone d’édition. Mais si je recharge la page elles s’affichent bien.
Ce n’est donc pas bloquant mais ce n’est pas pratique pour l’utilisateur.
Avez-vous une idée du problème ?
J’ai installé la dernière version de SPIP (3.0.17) le problème est toujours présent.
Pour infos supplémentaires, j’ai constaté qu’avant le refresh de la page, l’image est identifiée ainsi dans le code :
<img37|left></img37|left>Après refresh il y a juste :
<img37|left>J’ai le même problème.Quelqu’un a-t-il une solution ?
bonjour,
j’ai fait des tests à partir d’un site vierge 3.0.17 et la dernière version de ckeditor et j’ai l’impression que le code spip n’est pas du tout pris en compte. J’était en spip 2.019 et ckeditor 14 et cela fonctionnait parfaitement. (migration pour raison de sécurité). il transforme par exemple ceci est un test par [ceci est un test->1]. Et lorsque je veux insérer un lien SPIP j’ai : aricle1.
Par ailleurs il rajoute une balise
<\p>.
Le concepteur de ce plugin a une idée ?
Bonjour,
J’ai l’impression que ce bug vient du fait que la div « contenu » est chargée en ajax. Le concepteur du plugin a probablement oublié d’utiliser la fonction onAjaxLoad en plus de domready quelque part dans le code…
Je n’ai pas de vraie solution, mais j’ai une rustine qui corrige ça, en désactive le chargement ajax de la div contenu. J’ai mis ça dans un plugin, dont voici le fichier zip. Normalement il suffit de l’installer pour régler le souci !
Merci beaucoup cela fonctionne. Il faut cependant faire attention lorsqu’on a besoin de « televerser » un document d’être en saisie SPIP car sinon on retrouve les bugs signalés.
Je réveille un peu le fil de discussion. Quelqu’un a-t-il trouvé une solution sans bug à ce problème ?
Merci pour le fix en effet cela marche mieux.
Par contre si on active HTML2SPIP et la conversion complète en typographie SPIP, cela ne fonctionne plus (lors de l’enregistrement l’article est effacé).
Répondre à ce message
J’utilise SPIP 2.1.9 et le plugin CKeditor version 0.5b, fonctionnent plutôt bien...Voulant passer depuis longtemps sur SPIP 3.0 et suivant j’essaie d’installer la version 3.0 de CKeditor...impossible d’avoir la fonction « coller Word », par le biais du réglage « barre de menu » ou par l’installation d’un plugin CKeditor, paste editor...
Je sèche, question récurante dont je n’ai pas trouvé réponse (français, anglais), comment avoir le bouton « coller Word » dans la barre de menu ?
Comme vous le savez, ce p.... de bouton est le seul moyen de rendre accessible SPIP à tous les contributeurs...
Répondre à ce message
Bonjour,
j’ai un petit souci avec l’insertion de document en PDF sous spip3 que je n’avais pas sous spip2.
Ma configuration fraîchement installée est la suivante :
SPIP 3.0.17 [21515]
CKEditor 3.6.6.2 (revision 7696)
ckeditor-spip3-plugin 0.16.17 - stable
Saisies pour formulaires 1.42.0 - stable
YAML 1.5.1 - stable
Impossible d’insérer un document spip « PDF », il me rajoute l’image PDF mais il ne me fait plus le lien vers mon fichier.
Pourtant, j’utilise la même façon de procéder :
1/ Ajouter une image ou un document
2/ Insérer un document spip
Si quelqu’un a un fix :)
Merci
Antony
Répondre à ce message
Bonjour,
j’ai deux spip qui tournent avec les mêmes plugins, et sur un seul d’entre eux CKEditor en 0.16.17 plante et me donne une roue qui tourne sans fin. Le pb dispparait si je désactive le plugin. L’autre spip ne rencontre aucun souci avec cette même version.
Les autres plugins installés sont :
CFG 3.0.0
Dictionnaires 1.0.2
Icônes sémantiques 0.1.1
Le Couteau Suisse 1.9.1
Saisies pour formulaires 1.41.2
Sarka-SPIP 3.4.5
YAML 1.5.1 -
Z-core 2.4.2
Zen-Garden 2.5.3
Merci d’avance. ATC
Personne n’aurait de piste de réponse ? J’ai beau errer dans les fils de discussion, je ne trouve rien.
Répondre à ce message
Bonjour,
J’ai installé la dernière version de Ckeditor 3.0 0.16.17 sur SPIP 2.0.25 mais je n’arrive pas à faire afficher le bouton « Coller depuis Word » dans la barre d’outils. J’ai essayé avec Chrome, Firefox et Safari. Y a-t-il un astuce ? Merci pour toute aide.
Répondre à ce message
Bonjour,
quelqu’un a-t-il, tout comme moi, testé les dernières mises à jour de
/ SPIP 3.0.15 [21231]
/ ckeditor-spip3-plugin 0.16.15 SVN [78530]
/ Saisie de formulaire 1.40.3 SVN [81135]
/ YAML 1.5.1 SVN [78336]
Depuis ces dernières modifs cela ne fonctionne plus chez moi. La barre d’outils Ckeditor ne se charge plus, la roue tourne indéfiniment.
Je ne sais pas si cela vient de mon hébergement (droits d’accès, vers. Ckeditor, ...) ou de ces màj.
Merci.
je suis passé à Spip 3.0.16 est toujours pareil.
Je suis sûr que le problème est sur les droits d’accès pour un repertoire (CHMOD) ... mais lequel ?
Cette config. fonctionne en local mais pas sur mon hébergement suisse.
Galère pour mes utilisateurs.
bonjour à tous.
toujours avec mon problème mais j’ai pu récupérer une erreur :
Bonjour,
Ouh !!!!! problème réglé après réinitialisation de la barre d’outil, tout simplement. Un paramètre de configuration de l’ancienne version sans doute.
Merci robilyan pour cette réponse, j’ai enfin pu débloquer le problème après des heures de bidouilles.
Répondre à ce message
Bonjour,
J’ai supprimé dans « ckeditor_fonctions.php » la fonction « ckeditor_insert_head ».
Elle provoque des erreurs dans la partie publique. Une page contenant des logos se redimensionne sur les petites résolutions et devient trop large pour les écrans de téléphone.
J’ai laissé au pif :
function ckeditor_insert_head($flux)
return $flux ;
Et ça marche.
Cordialement
Franck
Répondre à ce message
Bonjour,
merci pour ce plugin.
cependant j’ai un pb pour l’affichage, et donc le traitement, de « coller depuis word »
Avec une ancienne version (0.16.5) pas de pb
Avec la version 0.16.15 pas d’affichage du bouton (celui ci étant sélectionné dans "configurer ckeditor)
Par avance merci
bruno
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
