Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
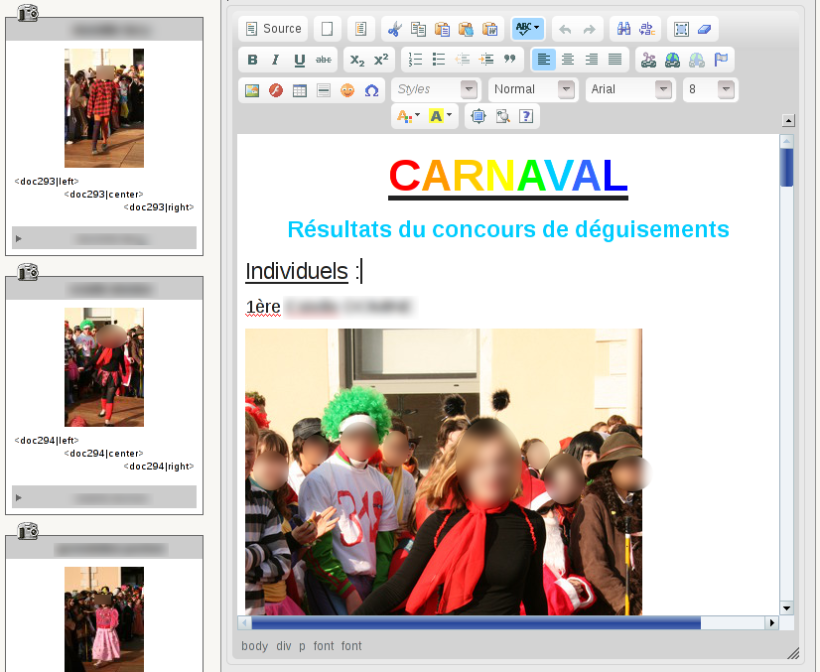
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
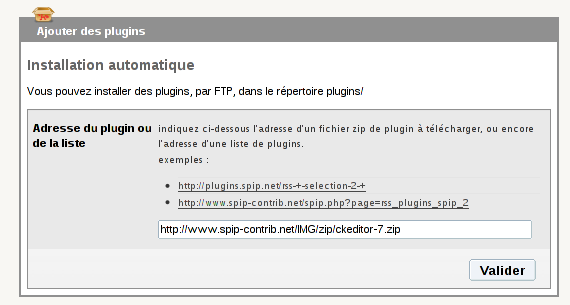
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
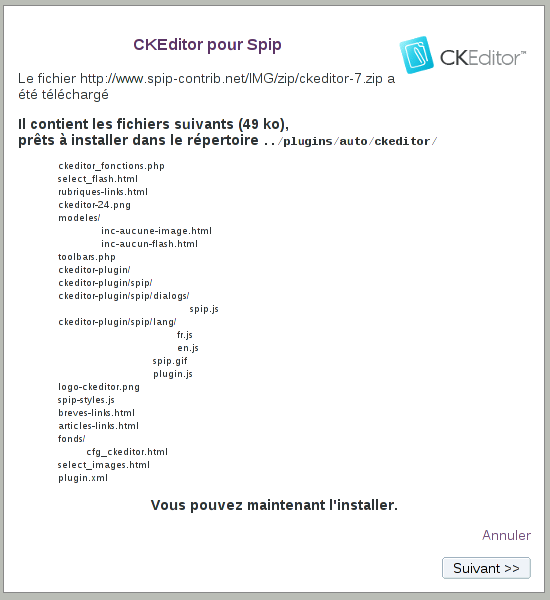
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
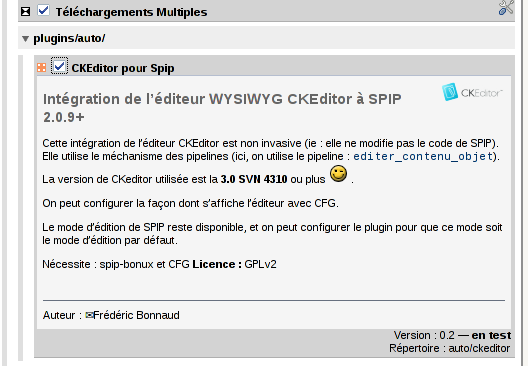
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
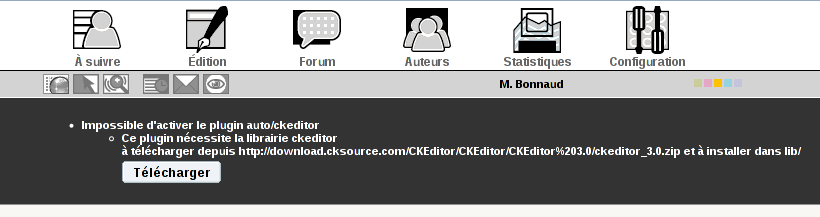
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !




Discussions par date d’activité
369 discussions
Bonjour,
Est-il prévu de rendre CKEditor compatible avec SPIP 3.1 ?
Si oui sous quel délai ?
Merci d’avance.
Répondre à ce message
salut a tous
il semble que HTML2SPIP introduit dans le code html du sale !!!!
voici ce que le code source donne quand j’écris « bla bla bla » depuis l’éditeur spip et que je bascule ver ckeditor :
vaudrait mieux pas suivre le lien indiqué dans le script !!!
vous confirmez ?
merci d’avance !
salut à tous
personne ne confirme / infirme ?
il semble qu’il n’y ai pas ce « problème » avec la librairie téléchargée ici :
http://files.spip.org/contribs/html2spip-0.6.zip
au contraire de l’ancienne : http://ftp.espci.fr/pub/html2spip/html2spip-0.6.zip
par contre, c’est indiqué dans le journal des révisions (http://zone.spip.org/trac/spip-zone/changeset/88971/_plugins_/ckeditor-spip-plugin/trunk) que Ckeditor utilise le zip de la zone (premier lien), mais en pratique, la page config avancée de cke (/ ?exec=configurer_ckeditor_p3) renvoie vers le second lien (qui pose lui probleme !!).
a vous lire
Répondre à ce message
Bonjour,
Depuis la mise à jour vers SPIP 3.0.20, l’édition des articles est impossible. Pas moyen d’ajouter ou de modifier le texte, les images, etc, aussi bien pour les articles existant que pour les nouveaux.
Quand le plugin est désactivé ou désinstallé, l’édition des articles est de nouveau possible.
Le plugin est en version 0.16.18, et on voit le message « CKEditor version 3.6 est installé, ce plugin préférerait la version 3.6.5. Veuillez d’abord désintaller la version actuelle. » s’afficher lors de l’édition d’un article.
J’ai déjà désinstallé/réinstallé le plugin, vidé le cache, nettoyé spip_meta des références à ck_editor, mais le blocage persiste.
Avez-vous une piste pour résoudre ce problème ?
Répondre à ce message
(re)salut
j’ai un soucis avec la conversion de spip à ckeditor : il ne reconnaît pas les paragraphes de spip quand je bascule de l’editeur spip à cke, et ne crée qu’un seul paragraphe
ex : avec l’editeur spip
donne, en basculant vers l’éditeur cke :
j’ai essayé en mettant le librairie html2spip mais IL SEMBLE QU’IL Y AI DU SALE DANS LE CODE HTML2SPIP-0.6 (cf message « précédent ») (oui, je sais je parle fort ;-) )
même résultat quelque soit le mode de conversion de cke dans sa config
(SPIP 3.0.20 / ckeditor-spip3-plugin 0.16.18)
merci d’avance de vous réponses !
Répondre à ce message
Est-ce qu’une mise-a-jour de ce plugin pour supporter Ckeditor 4.x est prévue ou en cours de développement ?
Je poses la question puisque Ckeditor 3.6 ne supporte pas le copier coller sous IE 11... Ça prends au moins une version 4.3.2 de Ckeditor pour que le copier-coller fonctionne...
Répondre à ce message
bonjour à tous,
j’essaye tant bien que mal de rajouter une balise « title » sur les liens.
Je n’arrive pas à faire la correspondance entre le plugin link de CK editor et son équivalent dans le plugin SPIP ou il est intégré par défaut...
du coup, impossible de voir ce qui pourrait etre ajouté ou éventuellement corrigé.
Une idée ?
Merci d’avance
Répondre à ce message
J’ai ce problème plus que casse-pied des liens de type spip dans lesquels les
spip.php?page=article&id_article=XXse transforment en
spip.php?page=article&id_article=XXet du coup ne fonctionnent pas.
Quelqu’un à une solution ?
J’ai moi aussi le même problème depuis les nouvelles versions de CKEditor pour SPIP3.
Dès qu’on ouvre dans CKEditor un article qui contient le caractère « & », l’éditeur y ajoute systématiquement amp ; S’il y en a plusieurs dans l’article, il le fait pour tous.
La seule solution consiste à basculer vers l’éditeur de code et à supprimer les « amp ; » intempestifs sans oublier d’enregistrer l’article avant de basculer vers l’affichage wisiwig.
D’autre part, quelle que soit l’option choisie dans le paramétrage pour la conversion en typographie SPIP, aucune conversion en typographie SPIP n’est effectuée (pour les liens vers un article SPIP par exemple).
Je suis, moi aussi, très intéressé par une solution à ces problèmes en regrettant le bon vieux temps de CKEditor sous SPIP2 qui fonctionnait si bien.
Merci à l’avance.
Claupe
Hello,
pour palier à ce probleme j’ai simplement créé un filtre qui remplace le & par &.
A mettre dans mes_options.php :
Puis à appeler de la manière suivante :
[(#TEXTE|ckeditor_debug)]Seb,
Merci pour ta suggestion.
Dans quel fichier de CKEditor insères-tu :
[(#TEXTE|ckeditor_debug)]pour que cela soit toujours pris en compte lors de la rédaction d’un article ?
Claupe
Merci pour l’astuce mais on n’a pas d’autres solutions ???
C’est quand même bien pénible.
Pour infos je suis sous SPIP 3.0.17 avec la dernière version de ckeditor-spip3-plugin 0.16.17
Messieurs les concepteurs, merci de faire quelque chose ...
J’ai moi aussi ce même problème de
à la place de & dans les liens spip.
d’après ce que je lis sur le sujet, normalement, il y a une fonction de ck editor qui permets d’empécher cela, mais impossible de trouver sa transposition sur le plugin spip :
il faudrait passer normalement :
config.forceSimpleAmpersand = true ;
dans le fichier config.js de CK editor
sauf évidemment que le plugin spip n’est pas construit de la même manière.
je ne retrouve donc pas l’équivalent dans le plugin spip
si quelqu’un a donc une idée..
bon je me réponds à moi même,
je n’ai toujours pas résolu le bug, en revanche, j’utilise une méthode pour afficher quand même la page :
dans le ht access, j’ai rajouté quelque chose pour virer le amp ; en trop :
RewriteEngine On RewriteCond %{THE_REQUEST} \s(.*?)\&\;([^\s]*) [NC] RewriteRule ^ /%1&%2 [L,NE,R]ce n’est pas l’idéal mais au moins ca fait pansement et ca fonctionne en attendant de trouver comment résoudre directement le problème...
Répondre à ce message
Bonjour,
est-ce normal que ce plugin me bloque les vidéos (je me sers de video accessible) ?
Répondre à ce message
Bonjour,
Je test pour un projet, l’utilisation de CKeditor sous spip 3.
Copnçernant les interface de gestion des images et documents, dans la documentation il est dit que KCfinder peut être installé via le plugin KCfinder, ou via la /Lib.
En l’occurence, sans modifer le plugin CKeditor je ne vois pas trop comment l’intégrer.
Quand a créer un plugin interface je veux bien, mais si quelqu’un a quelques pistes c’est mieux ;-) vu la complexité du plugin ...
Merci bien de vos réponses ou lumière et expériences ^^
Bon ok effectivement la doc ne doit pa être a jour , pour installer CKfinder et l’utiliser j’ai du :
Ajout de CKfinder :
http://kcfinder.sunhater.com/
1. Télécharger la dernière version stable de CKfinder
2. l’installer dans /lib
3. Editer le fichier ckeditor/ckeditor_fonctions.php :
A la ligne 230 :
4. Editer le fichier : Lib/ckfinder-xxx/conf/config.php
Configurer pour SPIP :
y’a certainement moyen de faire mieux, mais dans l’immédiat ça fonctionne ;-)
A++
Répondre à ce message
Bonjour,
Pas mal ce plugin…
Je cherche à modifier les polices serif, sans serif, monospace, cursive, fantasy par des plus classiques comme Arial, Georgia, Helvetica, Times, Verdana.
J’ai bien trouvé le ficher
plugins/auto/ckeditor-spip-plugin/ckeditor_fonctions.phpet j’y ai remplacé les polices en question mais ça ne fonctionne pas. Les polices d’origine réapparaissent.Il y a aussi ces deux fichiers dans lesquels apparaissent plusieurs polices :
lib/ckeditor/ckeditor.jslib/ckeditor/_source/plugins/font/plugin.jsMais je ne sais pas trop où intervenir…
Merci de l’aide ;)
C’est trouvé mais par contre quelle galère pour les images… :(
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
