Note : le numéro de version du plugin est différent du numéro de version du script embarqué.
Présentation d’AnythingSlider
Pour une présentation complète du script AnythingSlider et de son utilisation, voir :
Fonctionnement
Une fois activé, ce plugin charge le script jQuery AnythingSlider dans les pages publiques du site. Plus précisément, il charge le script de base, jquery.anythingslider.min.js, ainsi que les CSS du thème par défaut, à savoir anythingslider.css et anythingslider-ie.css [1]. Il utilise pour cela balise #INSERT_HEAD. Vous devez donc vérifier que votre squelette la prévoit.
Charge ensuite à vos squelettes d’appeler le script en suivant la documentation du plugin.
Voici un exemple d’insertion dans un squelette :
<B_liste_articles>
<div class="liste anythingslider articles">
<h2 class="h2">Démo AnythingSlider</h2>
<ul id="slider1">
<BOUCLE_liste_articles(ARTICLES){!par date}{0,10}>
<li class="item hentry" style="width:100%;">
<h3 class="h3 entry-title"><a href="#URL_ARTICLE" rel="bookmark">
[(#LOGO_ARTICLE||image_reduire{150})]<span>#TITRE</span>
</a></h3>
[<div class="info-publi"><abbr class="published" title="[(#DATE|date_iso)]">(#DATE|affdate_jourcourt)</abbr></div>]
[<div class="introduction entry-content">(#INTRODUCTION)</div>]
<div class="meta-publi">
<a class="lire-la-suite" href="#URL_ARTICLE"><:zpip:lire_la_suite:><span class="lire-la-suite-titre"><:zpip:lire_la_suite_de:> <em>#TITRE</em></span></a>
</div>
</li>
</BOUCLE_liste_articles>
</ul>
</div>
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){
$('#slider1').anythingSlider({
expand: false,
resizeContents: false,
startText : "Start",
stopText : "Stop",
theme : 'simple', // Si la CSS du thème n'a pas été activée dans le formulaire de config, le thème par défaut sera utilisé.
buildArrows: true,
buildNavigation: true,
buildStartStop: false,
toggleControls: false,
startStopped: false,
delay : 2000
});
});
//]]></script>
</B_liste_articles>Si vous utilisez Zpip, vous pouvez voir le résultat en vous rendant sur la page http://mon.site.net/spip.php?page=demoanythingslider.
Si vous utilisez Aveline, vous disposez déjà de noisettes pour l’utilisation d’AnythingSlider (voir AnythingSlider pour Aveline).
Script optionnels
Pour disposer de plus d’effets, vous pouvez activer plusieurs scripts additionnels :
-
jquery.anythingslider.video.min.js -
jquery.anythingslider.fx.min.js -
jquery.easing.1.2.js -
swfobjet.js
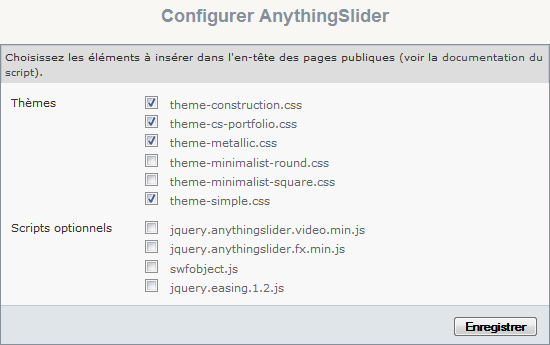
Pour insérer ces scripts dans vos pages, vous pouvez utiliser le formulaire de configuration d’AnythingSlider (disponible via les Menus ou en allant directement sur ./ecrire/?exec=configurer_anythingslider. Il vous suffit dès lors de cocher les scripts à inclure dans les en-têtes des pages du site publique.

Thèmes
Le plugin SPIP est livré avec plusieurs thèmes pour script AnythingSlider. Cette liste de thèmes pourra être amenées à augmenter au cours du temps.
Note de version : pour les personnes ayant utilisé la version 0.1.3 du plugin (qui embarquait la version 1.5.9 d’AnythingSlider), sachez que la gestion des thèmes. Si auparavant le script pouvait charger lui-même les CSS des thèmes utilisés, ces derniers doivent maintenant être chargés dans l’en-tête des pages HTML [2].
Vous pouvez choisir sur le même formulaire de configuration les thèmes que vous souhaitez charger. Sélectionnez les thèmes désirés et enregistrez votre configuration
Utilisation depuis un autre plugin
Si vous souhaitez développer un plugin qui nécessite AnythingSlider et des scripts optionnels et/ou des thèmes, la démarche est relativement simple et analogue au plugin jQuery UI pour SPIP .
Tout d’abord, il est nécessaire d’ajouter un élément <necessite ... /> à votre plugin.xml (cf documentation) comme ceci :
<necessite id="anythingslider" version="[1.0.0;]" />Ensuite, le plugin AnythingSlider déclarant son propre pipeline pour les thèmes et scripts optionnels, anythingslider_charger, il suffit d’ajouter les fichiers que l’on souhaite utiliser comme ceci (dans l’exemple, on utilise monplugin comme préfixe de notre plugin imaginaire, on souhaite utiliser le script additionnel pour la gestion des vidéo et les thèmes construction et metallic) :
function monplugin_anythingslider_charger($scripts){
$scripts[] = "jquery.anythingslider.video.min.js";
$scripts[] = "theme-construction.css";
$scripts[] = "theme-metallic.css";
return $scripts;
}Une saisie themes_anythingslider peut être utilisée dans vos formulaires pour sélectionner un thème parmi ceux activés.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
